The Viral Share Block allows you to add a the Viral Share links to your Campaign page.
Below is an overview of the various Viral Share Block settings:

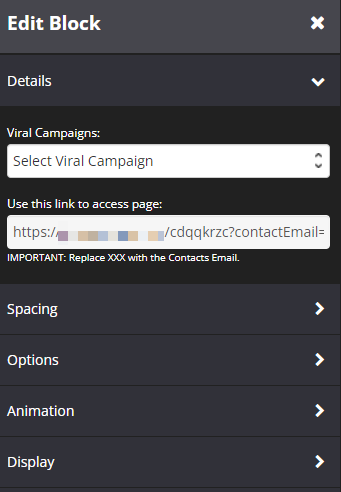
Details
- Viral Campaigns
This feature allows you to link the Viral Share Block to the Viral Share Campaign setup in the Boosters section.
Select the relevant Campaign from the drop-down menu and you are set. - Use this link to access page
+ Copy the URL that appears in that field e.g. https://yourdomainname.com/dwefm3ue?contactEmail=XXX and paste it into a plain text document.
+ Replace the XXX with an Email merge field supported by your Email System.
+ Once done, you will use this special link to redirect your users to this page.
Spacing
- Margin Bottom
This feature allows you to add more space below the Viral Share block.
Simply add the numeric (pixel) value to the field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Viral Share Block.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Viral Share Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Viral Share block will fade in from the background
+ Scale In – the Viral Share block scales in from the background
+ Top – the Viral Share block will slide in from the top
+ Right – the Viral Share block will slide in from the right
+ Bottom – the Viral Share block will slide in from the bottom
+ Left – the Viral Share block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Viral Share Block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Display
This feature allows you to choose the type of device you want the Viral Share block to display.
- Display
From this drop-down, you can choose which device you want to display the Viral Share block
+ All Devices – the Viral Share block will be displayed on both desktop and mobile devices
+ Desktop Only – the Viral Share block will be displayed on desktop devices only
+ Mobile Only – the Viral Share block will be displayed on mobile devices only
+ None – the Viral Share block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
Related Articles
Step 01 – Setting up your Viral Share Campaign
Step 02 – How to enable registration for the Viral Share Campaign
Step 03 – Setting up the Viral Share Redirect Page
How the Viral Share Confirmation Process Works
Managing Viral Share Referrals
