Blog Categories help you organize your blog and help your users find the information they want much easier. A blog category is a topic you address on your blog. Your category list is like the table of contents for your blog.
To Create Blog Category:
- Go to Blog in the left-sidebar menu of your site.

- At the top-right corner, click on the ellipsis or 3 dots then select Blog Categories.
This will open the Categories pop up window.
- Click +Add New Category.

- Add a name in the blank field, and click +Add.
Your new blog category will appear below.
- You may edit your Blog Category and its slug URL by clicking it in the list.
You may delete a category by clicking the X button.
Customizing your Blog Categories Page
- In the Blog dashboard, click on the ellipsis or 3 dots (…) on the upper right hand corner then select Category Template.

Category Template is your blog categories primary page.
This will open the page builder. - You may now customize your Template using our advanced page builder just like any of your KLEQ pages however you CANNOT DELETE or DUPLICATE the block where the latest blog posts will be displayed.

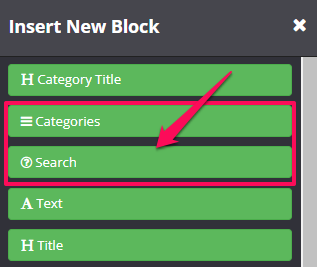
- There are 2 special blocks that you can only use for your blog pages: Categories and Search.

Categories – this block will allow users to select a blog category. Users will be redirected to the selected category page.
 Search – this block will allow users to search blog posts using keywords. This will search for the keyword/s used in blog titles and blog post descriptions.
Search – this block will allow users to search blog posts using keywords. This will search for the keyword/s used in blog titles and blog post descriptions.

Blog Category Settings
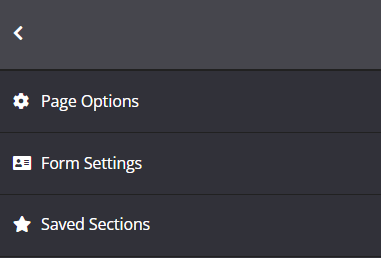
In the left sidebar panel, you will have access on the settings available for your Category Template page.
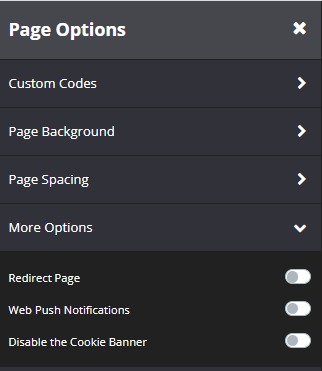
Page Options
This is where you control the basic settings for your page template e.g. 
- Custom Codes
Add codes here. e.g. Facebook pixel, Google Analytics, etc. - Page Background
Customize your course page’s background. You can upload an image from your computer or site’s Image Gallery or use a plain color as your background. - Page Spacing
You can add padding around your section so that there is additional space. Simply add the numeric (pixel) value to the Top and Bottom padding field provided.
More Options
- Redirect Page
If you want to instantly redirect users trying to visit your page, enable this option.
For in-depth instructions, proceed here. - Web Push Notifications
This will enable the option to accept notifications on your Blog Home page.
For in-depth instructions, proceed here. - Disable the Cookie Banner
If you have enabled to display a cookie banner at the bottom of all your website pages that you use for privacy regulations, this will allow you to disable the cookie banner on a specific page.
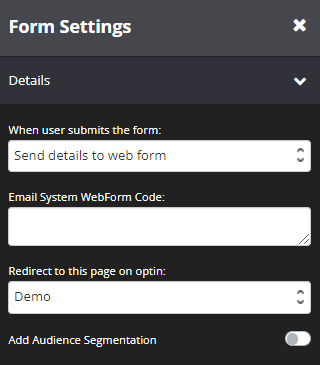
Form Settings

The Form Settings will allow you to setup Optin for your Blog Categories page, this is very useful if you want to build your audience.
In Form Settings, you can select how you want to send the details to your email system. Remember you can go fast by integrating your email system and simply adding a tag. Alternatively, if your email system is not one of the systems that we deeply integrate with then you can always add a web form code from your system.
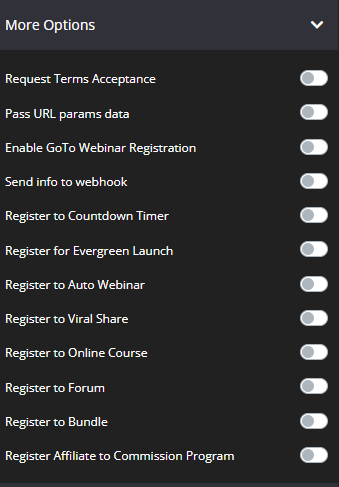
(Optional) Select the relevant additional settings for your form from the left-sidebar menu e.g. Register to Online Course, Register to Viral Share, Register to Evergreen Launch etc.
For in-depth instructions regarding Form Settings, proceed here.
Saved Sections
Once clicked, this will open the Saved Sections pop up window.
For more information, please check How to Save a Section as Favorite