How it works:
The Evergreen Countdown Timer is a repeatable countdown timer. This means that when a user arrives on the page for the first time, based on the timer settings, the countdown timer will start counting down. This timer is based on Cookies AND the user IP. This means, timer will remember when the user first landed on the page.
If the user comes back the timer knows what time is left and if the user should or not have access to the page. If the user comes back after the timer has expired it will automatically redirect the user to the close page you select. The user will Not be able to access the page until the number of days you have setup in “Days to allow user access again:” has passed.
NOTE: While evergreen automated timers are easy to setup and use please note they are not True Evergreen timers. Why? because they are Cookie & IP based… Meaning that if the user goes to Starbucks the next day and clicks on your links then their device does not have the cookie/same IP and this means they will get a new deadline date. If you want true automated timers then you should use our KLEQ auto deadlines instead.
To Get Started
- Go to Campaigns and then select the relevant campaign and then open the page template you would like to edit.
- Once opened, add a new countdown timer block or click on an existing Countdown Timer Block in the preview pane on the right.

This will open the Countdown Timer’s settings in the left-sidebar menu.

Evergreen
Once open, under Details, select Evergreen from the Countdown Timer Type: drop-down menu, in order to access the Evergreen timer settings.
- Day
Select the number of days you would like the Timer to begin counting down from when users access this page for the first time. For example if you enter 2 then this means the FIRST time the user lands on the page, his deadline will be calculated by adding 2 days to the current date. So if today is March 10 then his deadline will be March 12. - Hours
Select the number of hours you would like the Timer to begin counting down from when users access this page for the first time. For example if you enter 4 then this means the FIRST time the user lands on the page, his deadline will be calculated by adding X days + 4 hours to the current date. So if today is March 10 and time is 2PM then his deadline will be March 10+(Xdays) at 6PM. In our previous example this means his deadline will be March 12 at 6PM (user local time). - Minutes
Select the number of minutes you would like the Timer to begin counting down from when users access this page for the first time. You may select from the drop-down (0, 15, 30 and 45). - Seconds
Select the number of seconds you would like the Timer to begin counting down from when users access this page for the first time. You may select from the drop-down (0, 15, 30 and 45). - Days to allow user access again
NB! If you add the number 15 in this field, for example, we will only allow the member access to the same page if it has been 15 days or more since their previous access. The reason for this is, if you are making an offer and telling members that the offer will expire… you don’t want the user to just be able to come back the next day, reload the page and have a new deadline. - Make Countdown Timer Invisible
TIP! If you want the Countdown Timer enabled on the page but not visible on your page, add the following parameter to the end of your page URL:
?cdt=0
This means that the countdown timer will still operate in the background and do what it’s setup to do. It will simply not be visible on the page.
For example when the timer counts down to zero, users that access this page after the set date will still be redirected to the page you selected, even though the Countdown Timer is not visible. - Redirect
By default, it is disabled. Simply switch the toggle on if you want to set up a redirect page.
Select the page you would like users to reach, after the timer counts down to zero. This is the page the user will reach if he tries to go to the page and the timer has expired.
TIP! If you prefer to use an external URL , scroll to the bottom of the drop-down menu and select Redirect to URL, then add the relevant URL in the field provided. - Optional: Pass URL parameters to next URL
This feature allows you to pass tracking tags or data parameters from one page URL to another. Enable this feature if you are applying tracking tags to your URL or using certain features that require data to be passed on in order to work e.g. Auto Deadlines, Webinars, Viral Share tool, etc.
The following fields are the styling options for your Countdown Timer
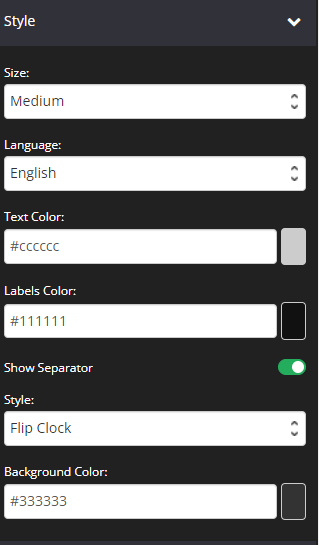
Style
- Size
From the drop-down, select the size you want the Countdown timer to be: Small|Medium|Large. - Language
From the drop-down, select what language you want used for your Timer Labels. - Text Color
Choose whatever color you prefer for the Timer text (timer numbers).
Simply click on the color selector (square button) to the right of color field. - Labels Color
Choose whatever color you prefer for the labels below the timer
Simply click on the color selector (square button) to the right of color field. - Show Separator
Enable this option to show a separator (:) on the timer. - Style
+ Flip Clock – This is the default style.
+ Standard Clock – This will give you more options to customize your timer such as borders (type, size, radius and color), background color, and inner spacing & outer spacing.
- Background Color
Choose whatever color you prefer for the Timer Background
Simply click on the color selector (square button) to the right of color field.
Background
The feature allows you to change the background color of the Countdown Timer block.

- If you type the word “transparent” in to the field provided, the background will be transparent and show what ever color is visible on the page.
- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
Border
This feature allows you to add a border around your Countdown Timer block.

- Borders
Select whether you want a full border where text is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your block, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your block and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on the Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field. This will open the Color Wheel, where you can select whichever color you prefer.
Box Shadow
This feature allows you to add a shadow around the border of your Countdown Timer Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Alignment
- Align
From the drop-down, select if you want the timer left | center | right aligned.
Spacing
This feature allows you to add more space around your Countdown timer Block.

- Padding
You can add padding around your text, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Countdown timer block border. - Margin
You can add margin around your text, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your Countdown timer block border.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Evergreen Countdown Timer.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Evergreen Timer. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Timer will fade in from the background
+ Scale In – the Timer scales in from the background
+ Top – the Timer will slide in from the top
+ Right – the Timer will slide in from the right
+ Bottom – the Timer will slide in from the bottom
+ Left – the Timer will slide in from the left - Delay (ms)
If you want to add a time delay for when the Evergreen Timer appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Display
This feature allows you to choose the type of device you want the Countdown Timer block to display.

- Display
From this drop-down, you can choose which device you want to display the Countdown Timer block
+ All Devices – the Countdown Timer block will be displayed on both desktop and mobile devices
+ Desktop Only – the Countdown Timer block will be displayed on desktop devices only
+ Mobile Only – the Countdown Timer block will be displayed on mobile devices only
+ None – the Countdown Timer block will not be displayed on both desktop and mobile devices
Once done, click on SAVE.
Related Articles
Setting up a Fixed Date Countdown Timer
Setting up an Auto Deadline Countdown timer
Setting up an Auto Webinar Start Countdown Timer
Setting up a Registered Auto Webinar Date Countdown timer
