This article will show you the step by step on how you can integrate Firebase with your website
Firebase is a Google service that will allow you to use web push notification on your KLEQ site.
To Get Started:
- Go to Settings and then select Integrations and expand Firebase.

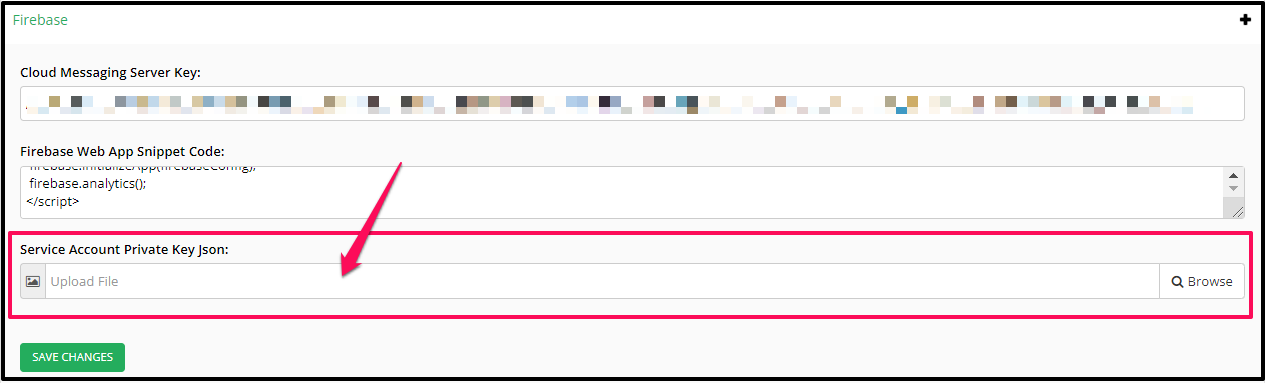
- Below are the details needed for the Firebase integration.

Setup your Firebase Account
- You have to have a Firebase account first.
Go to firebase.google.com.

- Then login with your Google account.

- Once login, click on Go to Console.

- On the Console Dashboard, we need to create a project.
Click on Create a project.

- Enter a Project Name.
After adding the name, the Project Id will automatically be generated.
Accept the both terms and click on Continue.

- In the next screen, disable the option Enable Google Analytics for this project.
If you want to use Google Analytics for your Firebase project, you may enable this option.
Then, click on Create Project.

- The project will be created, and once done, click on Continue.

Get the Firebase Web App Snippet Code
- Go back to Firebase Project Overview Dashboard

- We need to create a new app.

- Add an App nickname, then click Register App.

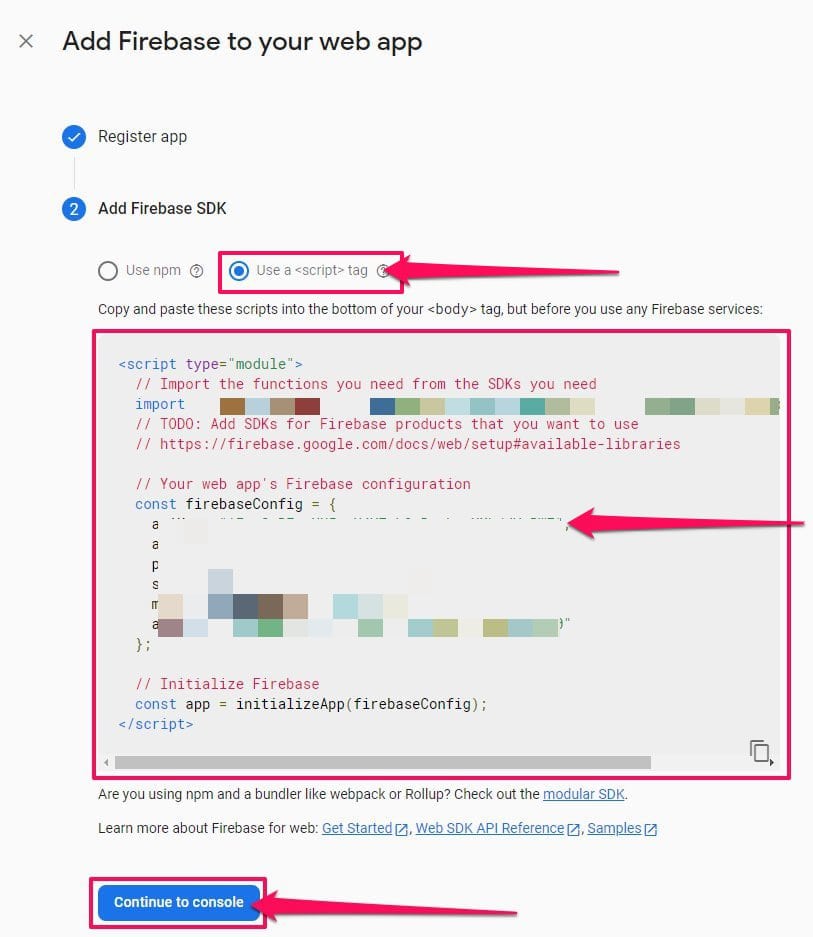
- Under Add Firebase SDK, select Use a script tag.
Copy the whole script, and click Continue to console.

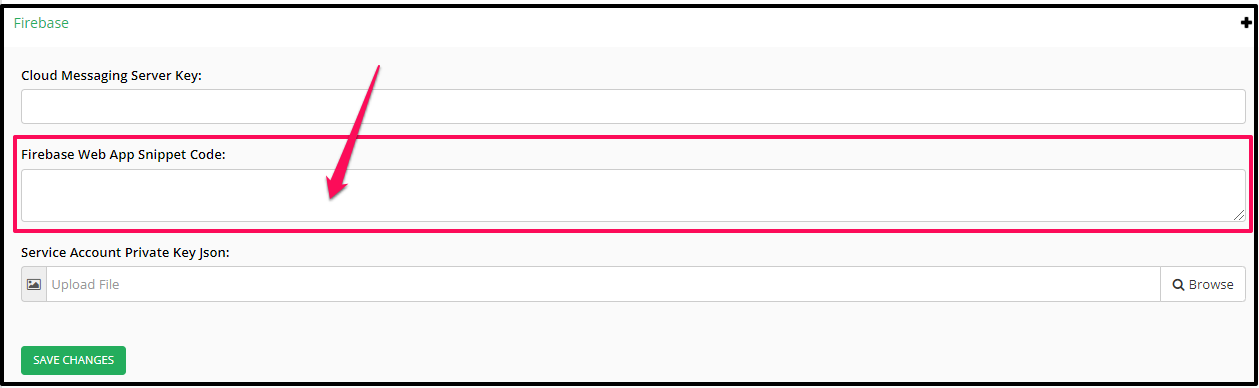
- Then paste this on the Firebase integration in the Firebase Web App Snippet Code field of your KLEQ site.

To Get the Service Account Private Key Json
- Go back to Firebase > Project Overview > Gear > Project Settings
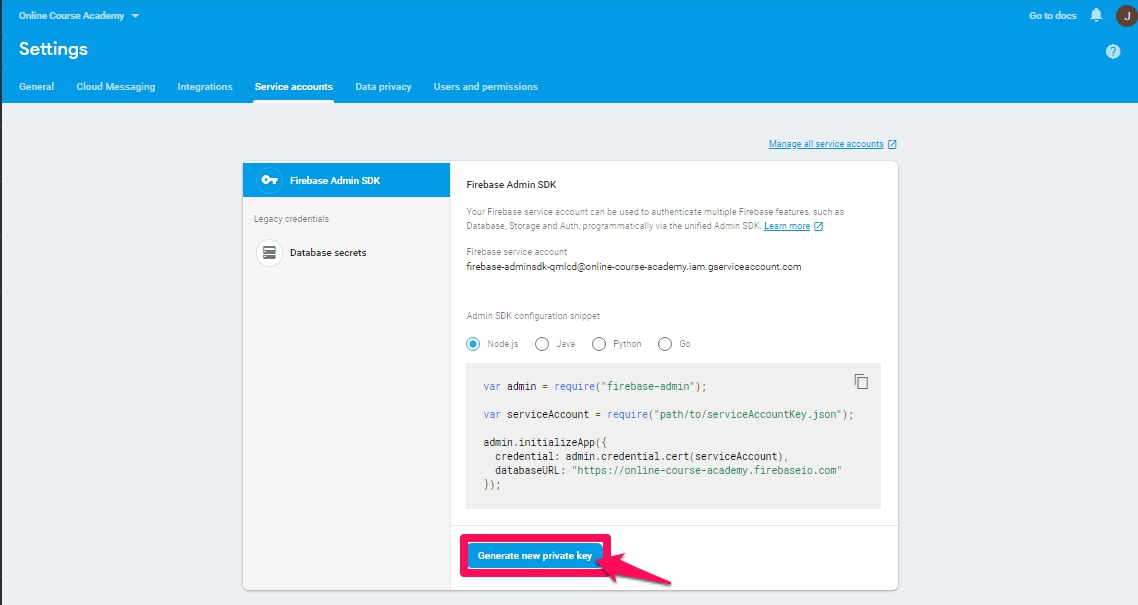
On Settings, click on Service Accounts tab.
By default Node js is selected.
Leave everything as it is and just click on Generate new private key

- You will then get a pop up, just click on Generate Key.
Download the file and save in your computer.
- Go back to KLEQ site Settings > Integrations > Other Systems > Firebase.
Upload the file you just download to Service Account Private Key Json
Click on SAVE CHANGES and that’s it Firebase has been integrated.
When someone login to your membership Area, they will get a popup notification “Will you allow domainname.com (your site) to send notifications?” Then they have the option to Allow or Not Now or Never Allow.
Related Articles
VIDEO – Re-Engage With Web Notification
How to enable web notifications for a specific page
How to send a web notification message to your audience
