The Title Block allows you to add a Headline to your campaign/course page. Below is an overview of the various Title Block settings.

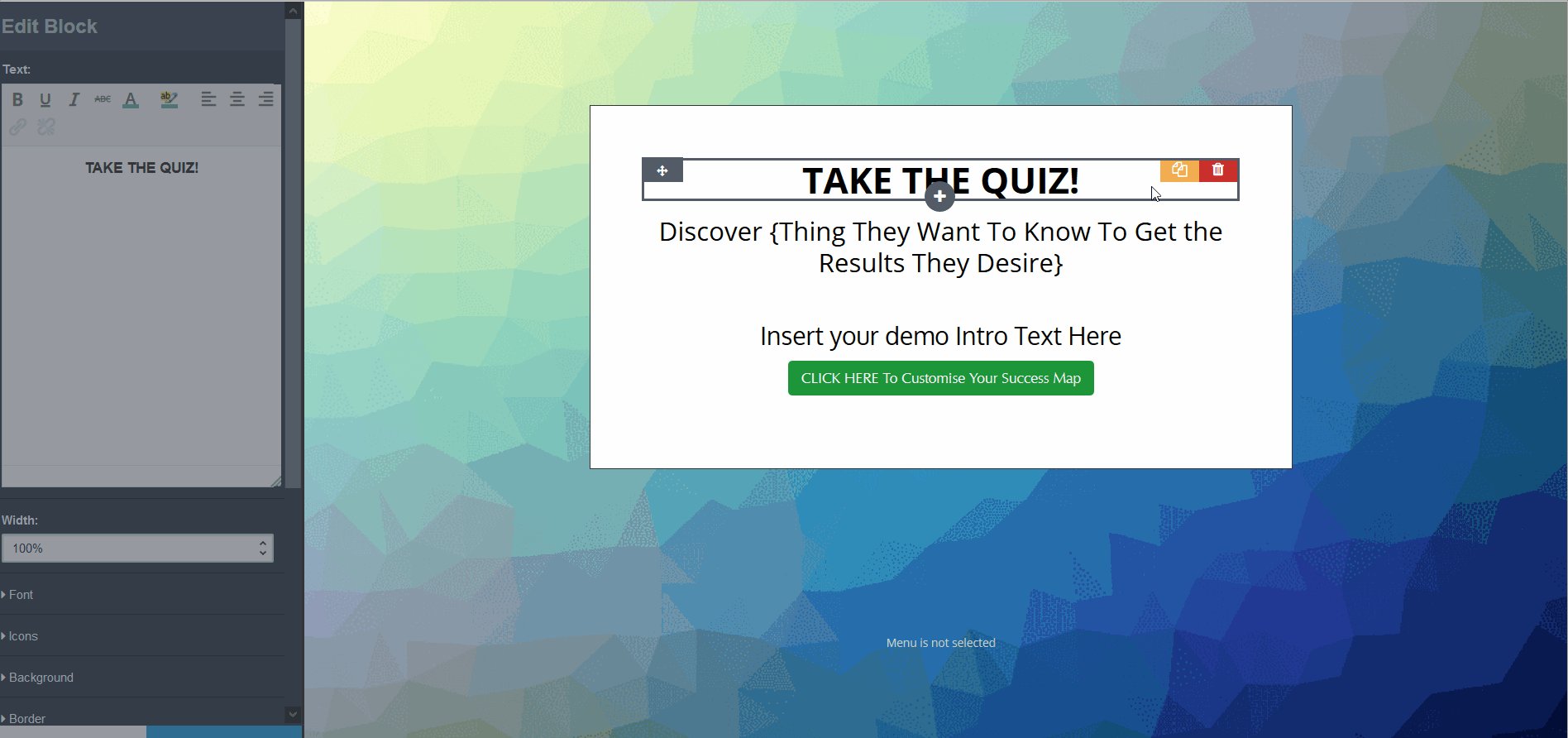
Details
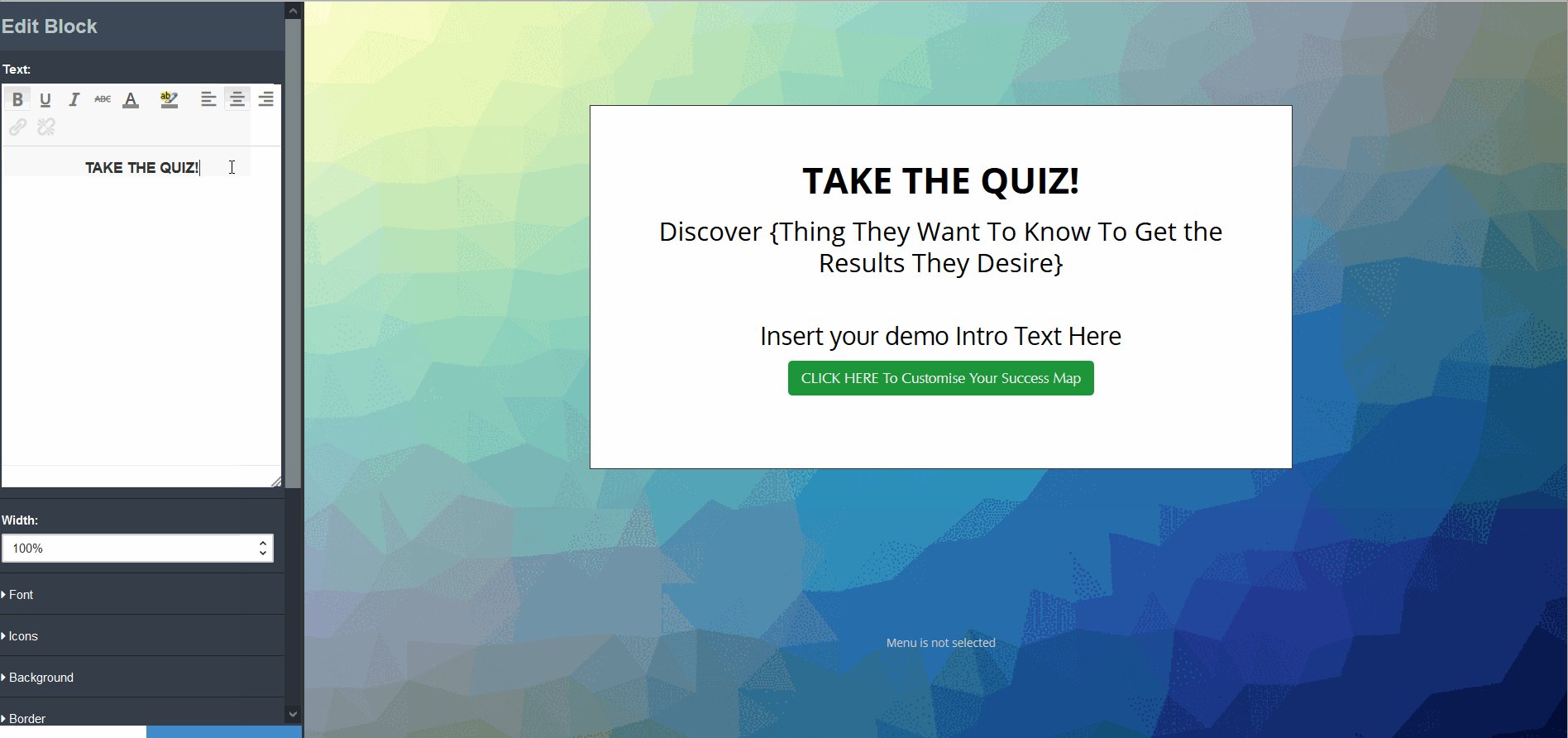
In the field provided, add the new text you want to use for your headline or title.
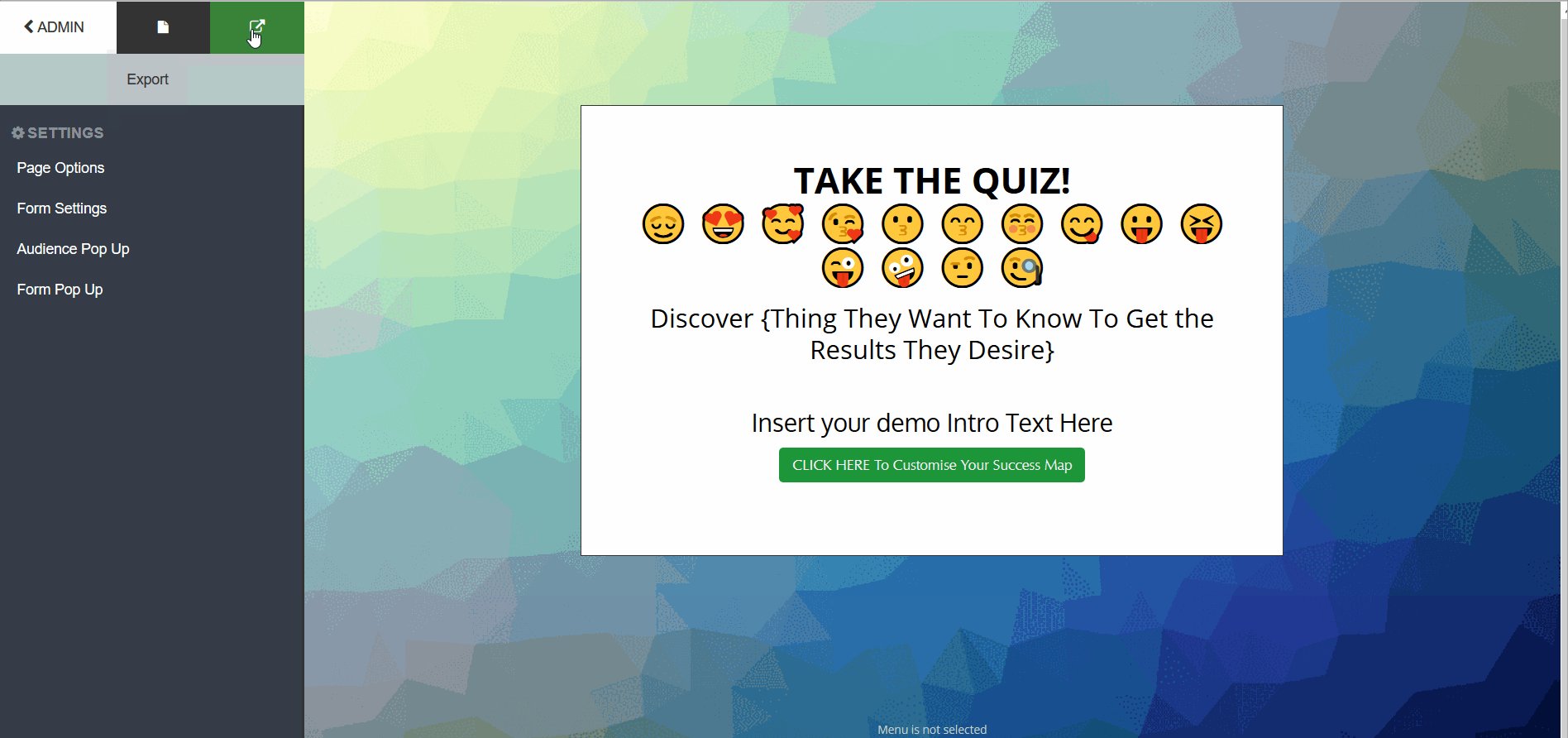
 In the text box field, you can add any emojis by copying them somewhere like from another site or webpage and then paste them.
In the text box field, you can add any emojis by copying them somewhere like from another site or webpage and then paste them.

Font
This tool will help you fully customize the font style of your text.

- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Font Weight
This feature changes the weight of text.
The font weight property sets how thick or thin characters in text should be displayed.
Click on the drop-down and select the font weight you prefer.IMPORTANT: If the bold format button is set in Details -> Text field, Font Weight will not apply anymore.

- Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Letter Spacing
This feature increase or decreases the space between letters.
Click on the drop-down and select the letter spacing you prefer. - Text & Links Color
This feature changes the color of your text and text links.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Link Underline
This will allow you to have a link decoration. By default, it is enabled. If you want to remove the link underline, simply switch the toggle off. - Add Font Shadow
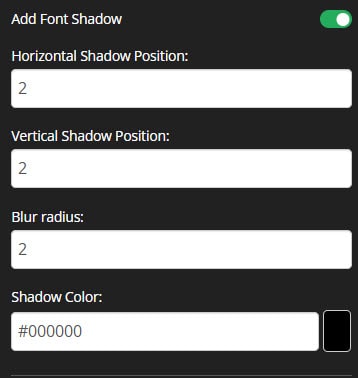
Once enabled, this will allow you to add shadow on fonts.
To fully customize the font shadow, please see the options below:
+ Horizontal Shadow Position – To add shadow horizontally to the font, simply add numbers on this field.
+ Vertical Shadow Position – To add shadow vertically to the font, simply add numbers on this field.
+ Blur radius – Specify the radius of the blur.
+ Shadow Color – This changes the color of the font shadow.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Icons
This feature allows you to add icons to the right of your Title block.
![]()
- Simply select whichever icon you prefer from the Icon drop-down menu.
- To alter the color of the icon, simply select the shade you prefer from the Color Wheel below the icon menu.
Background
The feature allows you to change the background color of your headline.

- If you type the work transparent in to the field provided, the background will be transparent and show what ever color is visible on the page.
- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
- The Background Color Opacity feature allows you to change the transparency of the background color of your headline. Simply move the slider left or right to get the desired effect.
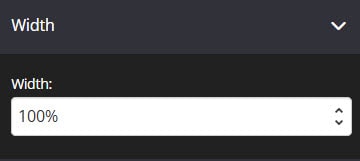
Width
From the drop-down, select the preferred width % you would like for your Title block. The higher the % selected, the less margin will be added on either side of the title.
Border
This feature allows you to add a border around your Headline.

- Borders
Select whether you want a full border where title is wrapped in a border or simply one side of the title has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your title, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your title and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on the Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Box Shadow
This feature allows you to add a shadow around the border of your Title Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Alignment
The feature allows you to reposition the title on the page.
You can choose either Left, Center or Right alignment from the drop-down

Spacing
This feature allows you to add more space around your Title Block.

- Padding
You can add padding around your title, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Title block border. - Margin
You can add margin around your text, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your Title block border.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Add this HTML heading
This allows you to assign heading tags on text. Great for SEO and accessibility
h1 | h2 | h3 | h4 | h5 - Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
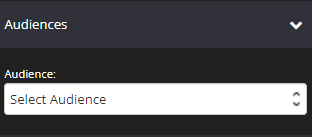
Audiences
If you want to take advantage of Audience segmentation, this is a great tool to use.
It allows you to setup custom text that will display for each Audience group that you have created.
To use this feature
From the drop-down menu, select the Audience you created in the Boosters section.
Once open, you will see an individual text field for each Audience group.
Simply add in the custom text you want to use for each group. 
Drip
This feature allows you to use the Drip Feed feature for this block.
NB! This option is only available if the Title block is added in a course page. 
- Automated: Based on registration date
This option will allow you set the drip for this block based on the registration date of the user on this online course.
You may set the number of days after the registration date. - Scheduled: Deliver on a specific date
This option will allow you set the drip for this block and display the block on a specific date.
You may set the exact date, time, and timezone when you want to display the block
Animation
This tool allows you to add animation effects to your Title Block.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Title Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Title Block will fade in from the background
+ Scale In – the Title Block scales in from the background
+ Top – the Title Block will slide in from the top
+ Right – the Title Block will slide in from the right
+ Bottom – the Title Block will slide in from the bottom
+ Left – the Title Block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Title Block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Mobile
This feature allows you to adjust the size of the font when in mobile view.

- Font Size
You can enter the size of the text for mobile view - Padding
You can add padding around your text, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Title block border. - Margin
This feature allows you to add more spaces outside the block when site is viewed in mobile.
Simply add the numeric (pixel) value to the Top, Right, Bottom or Left Margin field provided.
Display
This feature allows you to choose the type of device you want the Title block to display.

- Display
From this drop-down, you can choose which device you want to display the Title block.
+ All Devices – the Title block will be displayed on both desktop and mobile devices
+ Desktop Only – the Title block will be displayed on desktop devices only
+ Mobile Only – the Title block will be displayed on mobile devices only
+ None – the Title block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
