The Quiz Block allows you to add a segmentation section before users optin to your Campaign page to help you build your list and maximize your sales.
To Get Started:
- Go to Campaigns. Select the relevant campaign.

- Access the Optin page where you want to add your Quiz Block.
- In the right Preview Pane, mouse over the Row (green border) where you want to add a Quiz Block.
Next, mouse over any existing Block (black border) in the Row, and click on the black Plus (+) icon at the bottom of the Block. This will open the Blocks element list in the left sidebar menu. - You will find Quiz at the bottom of the element list.

- Once added, the Quiz Block settings will appear in the left sidebar menu.
Below is an overview of the various Quiz Block settings

Details
- Quiz
Click the drop-down to choose the corresponding Quiz you want to use and display on your Quiz block. The selection in the drop-down menu is based on your setup in Settings and then Quizzes. If you don’t have an available quiz yet, you may proceed here.
Progress Bar
This will display the progress bar on your quiz 
- Enable Progress Bar
Switch the toggle ON, this will enable the progress bar on your quiz page. - Progress Bar Color
Default color is #cccccc or gray, but you can customize it and change the color to your preference
Questions Font
This tool will help you customize the font style of your questions 
- Font Family
Use this feature to change your question text’s font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your question text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of your question text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Answers Font
This tool will help you customize the font style of the answers 
- Font Family
Use this feature to change the answers text’s font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of the answers text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of the answers text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
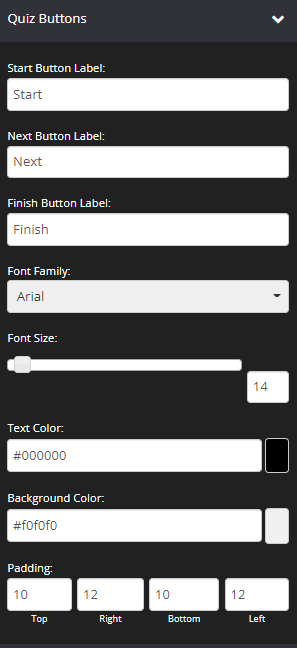
Quiz Buttons
This tool will help you fully customize the style of your Quiz block buttons. 
- Start Button Label
Use this feature to change the text on your Start Button. - Next Button Label
Use this feature to change the text on your Next Button. - Finish Button Label
Use this feature to change the text on your Finish Button. - Font Family
Use this feature to change your button text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your buttons’ labels.
Simply click on the slider and move it left or right to increase or decrease the text size. - Text Color & Background Color
This feature changes the color of your buttons’ labels and buttons’ colors.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Padding
You can add padding around your text so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or left padding field provided.
This is particularly helpful if you want to adjust your buttons’ size.
Optin Screen
This tool will help you adjust the elements of your Quiz block’s own Optin Screen. 
-
- Optin Headline
This tool will help you adjust the border elements of your Quiz block’s own Headline.
- Optin Headline
+ Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want.
+ + Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size.
+ + Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer.
+ + Letter Spacing
This feature increase or decreases the space between letters.
Click on the drop-down and select the letter spacing you prefer.
+ + Text & Links Color
This feature changes the color of your text and text links.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
- Optin Screen Inputs
This tool will help you adjust the border elements of your Quiz block’s own Optin Screen.
+ Border
Select whether you want a full border where the text is wrapped in a border or simply one side of the text has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, etc.
+ Border Type
You can select the style for your border.
e.g. No Border Style, Solid, Dashed, & Dotted.
TIP 01 In order to see the border around your text, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
+ Border Size
You can change thickness of the border by selecting the pixel width you prefer.
+ Border Radius
You can add rounded edges to the border by selecting the relevant pixel width.
+ Border Color
You can change the color used for the border by selecting a new shade from the Color Wheel.
- Optin Screen Button
This tool will help you fully customize the style of your Quiz Block’s Optin Screen’s button.
+ Button Label
Use this feature to change the text on your Optin Screen’s button.
+ Font Family
Use this feature to change your button text’s Font type.
Click on the drop-down and select the Font type you want.
+ Font Size
This changes the size of your button’s label.
Simply click on the slider and move it left or right to increase or decrease the text size.
+ Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer.
+ Text Color & Background Color
This feature changes the color of your button’s label and button’s colors.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
+ Padding
You can add padding around your text so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or left padding field provided.
This is particularly helpful if you want to adjust your buttons’ size.
- Optin Accept Terms
This tool will let you enable the Request Terms Acceptance and fully customize the style.
This will also enable GDPR for your Quizzes. To understand more about GDPR, proceed here.
+ Request Terms Acceptance
Switch the toggle ON and this will enable the Terms Acceptance before users can optin to your quiz.
+ Text Box
Here you will add the Link to your Terms & Conditions for the Quiz, with a simple explanation advising users that the terms and conditions should be read and accepted before submitting the Quiz
+ Is Required
Once this feature is enabled, the check box for the Terms Acceptance becomes required. Users won’t be able to submit the quiz without checking the item’s check box.
+ If checked
You can select Do Nothing, or do actions such as Send to webhook or apply a tag once an item is checked.
+ Add Item
The Add Item button will allow you to have multiple items that your users can check or accept.
+ Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want.
+ Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size.
+ Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer.
+ Text Color
This feature allows you to customize the color of the text in the Terms Acceptance
+ Links Color
This feature allows you to change the color of the links added in the Terms Acceptance
Background
The feature allows you to change the background color of the Quiz block. 
- If you type the word “transparent” in to the field provided, the background will be transparent and show what ever color is visible on the page.
- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
- The Background Color Opacity feature allows you to change the transparency of the background color of your text. Simply move the slider left or right to get the desired effect.
Width
- Width
From the drop-down, select the preferred width % you would like for your Quiz block. The higher the % selected, the less margin will be added on either side of the title.

Border
This feature allows you to add a border around your Quiz block. 
- Borders
Select whether you want a full border where block is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your block, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Box Shadow
This feature allows you to add a shadow around the border of your Quiz Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Alignment
This feature allows you to reposition the Quiz block on the page.
You can choose either Left, Center or Right alignment from the drop-down
Spacing
This feature allows you to add more space around your Quiz Block.
- Padding
You can add padding around your Quiz block, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or left padding field provided.
This is particularly helpful if you want to add a border around your text. - Margin Bottom
This feature allows you to add more space below the Text block
Simply add the numeric (pixel) value to the field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)
- Element Id:
This shows the element id of the Quiz block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Quiz block.
- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Quiz block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Quiz block will fade in from the background
+ Scale In – the Quiz block scales in from the background
+ Top – the Quiz block will slide in from the top
+ Right – the Quiz block will slide in from the right
+ Bottom – the Quiz block will slide in from the bottom
+ Left – the Quiz block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Quiz block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Mobile
This feature allows you to adjust the width of the columns when in mobile view. 
Display
This feature allows you to choose the type of device you want the Quiz block to display.
 Display
Display
From this drop-down, you can choose which device you want to display the Video block.
+ All Devices – the Quiz block will be displayed on both desktop and mobile devices
+ Desktop Only – the Quiz block will be displayed on desktop devices only
+ Mobile Only – the Quiz block will be displayed on mobile devices only
+ None – the Quiz block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
