The JavaScript/HTML Block allows you to add JavaScript or HTML code anywhere in your campaign or course page.
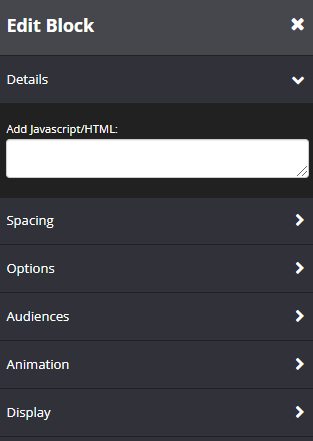
Below is an overview of the various JavaScript/HTML settings:

Details
- Add JavaScript/HTML
Simply paste in the relevant code in the field provided.The code added here can also be an HTML embed code from an external survey, questionnaire or form. To add this, simply select the HTML code from your external site and add it to the block.
Spacing
- Margin Bottom
This feature allows you to add more space below the JavaScript/HTML Block
Simply add the numeric (pixel) value to the field provided.

Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Audiences
- Audience
If you want to take advantage of Audience segmentation, this is a great tool to use.
It allows you to setup custom JavaScript/HTML that will display for each Audience user group that you have created.
 To use this feature
To use this feature
From the drop-down menu, select the Audience you created in the Boosters section.Once open, you will see an individual JavaScript/HTML field for each Audience group.
Simply add in the custom JavaScript/HTML you want to use for each group.
Animation
This tool allows you to add animation effects to your JavaScript/HTML Block.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your JavaScript/HTML Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the JavaScript/HTML block will fade in from the background
+ Scale In – the JavaScript/HTML block scales in from the background
+ Top – the JavaScript/HTML block will slide in from the top
+ Right – the JavaScript/HTML block will slide in from the right
+ Bottom – the JavaScript/HTML block will slide in from the bottom
+ Left – the JavaScript/HTML block will slide in from the left - Delay (ms)
If you want to add a time delay for when the JavaScript/HTML block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Display
This feature allows you to choose the type of device you want the JavaScript/HTML block to display.

- Display
From this drop-down, you can choose which device you want to display the JavaScript/HTML block
+ All Devices – the JavaScript/HTML block will be displayed on both desktop and mobile devices
+ Desktop Only – the JavaScript/HTML block will be displayed on desktop devices only
+ Mobile Only – the JavaScript/HTML block will be displayed on mobile devices only
+ None – the JavaScript/HTML block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
