The Menu Block allows you to add a menu anywhere in your Campaign page.
But first, you must customize the Links for your Menu through the Menu settings section of your site.
To do this:
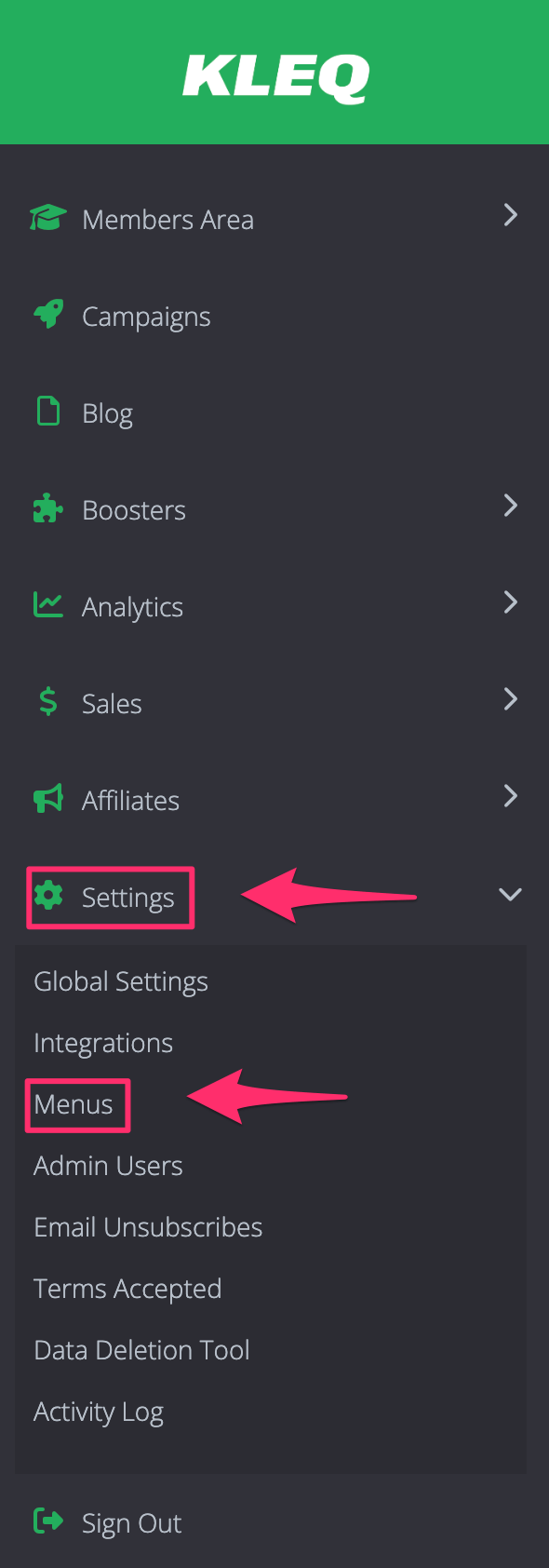
- To access this, go to Settings and then go to Menus.
For full guide on how to customize your Menu, proceed here
Add a Menu Block
To add a Menu Block, mouse over any existing block (black border), and click on the black Plus (+) icon at the bottom of the block.
This will open the Blocks element list in the left-sidebar menu.
Select Menu at the bottom of the list.

Below is an overview of the various Menu settings:

Details
- Menu
Click the drop-down to choose the corresponding Menu you want to display on your Menu block.
The selection in the drop-down menu is based on your setup in Settings > Menus.
Sub-menu
This will allow you to customize your Sub-menu. 
- Font
+ Font Family
Use this feature to change your sub-menu text’s Font type.
Click on the drop-down and select the Font type you want.
+ Font Size
This changes the size of your sub-menu text.
Simply click on the slider and move it left or right to increase or decrease the text size.
+ Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer.
+ Font Weight
This changes the weight of your sub-menu font.
Click the drop-down menu for options: Default, lighter, normal, or bold
+ Text Color
This feature changes the color of your sub-menu text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.+ Sub Sub-menu Font Weight:
This changes the font weight of the Sub Sub-menu.
Click the drop-down menu for options: Default, lighter, normal, medium, bold and black.
- Background Color
This is the background color of the sub-menu. - Border
+ Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Spacing
+ Item Padding
This will allow you to add more spacing between your sub-menu items. - Hover Style
+ Hover Color
This is the text color when you hover your mouse to the sub-menu.
+ Hover Background Color
This is the color of the background when you hove your mouse to the sub-menu
Font
This tool will help you fully customize the font style of your text.

- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Font Weight
This changes the weight of your font.
Click the drop-down menu for options: Default, lighter, normal, or bold - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Background
This feature allows you to add a background color on your block. 
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Hover Style
This feature allows you to customize the hover style.
- Hover Text Color & Hover Background Color – You can change the color used for the hover text & background color.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Width
- Width
From the drop-down, select the preferred width % you would like for your Menu block. The higher the % selected, the less margin will be added on either side of the title.

Border
This feature allows you to add a border around your Menu. 
- Borders
Select whether you want a full border where text is wrapped in a border or simply one side of the text has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your menu, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your menu and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Alignment
The feature allows you to reposition the menu on the page. You can choose either Left, Center or Right alignment from the drop-down.

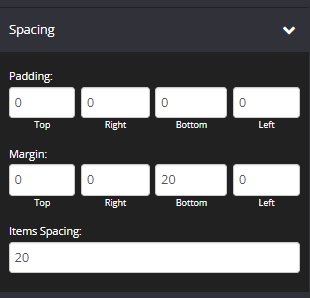
Spacing
This feature allows you to add more space around your Menu Block, and adjust the spacing between your menu items.

- Padding
You can add padding around your text, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Menu block border. - Margin
You can add margin around your text, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your Menu block border. - Items Spacing
This will allow you to adjust the spacing between your menu items.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Menu Block.
- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Menu Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Menu block will fade in from the background
+ Scale In – the Menu block scales in from the background
+ Top – the Menu block will slide in from the top
+ Right – the Menu block will slide in from the right
+ Bottom – the Menu block will slide in from the bottom
+ Left – the Menu block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Menu appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Mobile
This feature allows you to adjust some settings when in mobile view.


- Mobile View
You may select either Hamburger or Inline view. - Item Spacing
This feature allows you to control the spacing of the items. - Hamburger Icon Color
You may change the color of the Hamburger Icon. - Hamburger Icon Background Color
You may change the background color of the Hamburger Icon. - Font Size
You can enter the size of the text for mobile view - Submenu Font Size
You can enter the size of the submenu for mobile view
- Horizontal Align
The feature allows you to reposition the menu on the page. You can choose either Same as desktop, Left, Center or Right alignment from the drop-down. - Padding
You can add padding around your menu when in mobile view, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Menu block border. - Block Margin
You can add margin around your menu when in mobile view, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your Menu block border.
Display
This feature allows you to choose the type of device you want the Menu block to display.

- Display
From this drop-down, you can choose which device you want to display the Button block
+ All Devices – the Menu block will be displayed on both desktop and mobile devices
+ Desktop Only – the Menu block will be displayed on desktop devices only
+ Mobile Only – the Menu block will be displayed on mobile devices only
+ None – the Menu block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
