To Setup the Blog Home Page
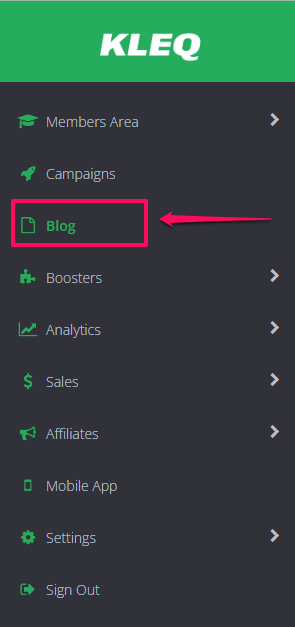
- Go to Blog in the left-sidebar menu of your site.

- At the top-right corner, click on the ellipsis or 3 dots (…) then select Home Template.
This will open the page builder to customize your home template.
- You may now customize your Blog Home page using our advanced page builder just like any of your KLEQ pages however you CANNOT DELETE or DUPLICATE the block where the latest blog posts are displayed.

This special block has the following settings:
Details
- # of Posts per Row
This will allow you to display 1, 2 or 3 Blog posts per row. - Blog Post View
This will allow you to change the position of your Blog post image. Adjust it to Top, Left or Right of the Blog Post title. - Hide Options
Allows you to display or hide your Blog Posts’ Image, Title, Date, Description, and/or Button.
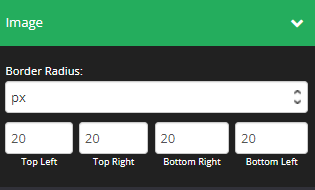
Image
This setting will allow you to customize your image box.
For example, if you want to add round edges on your blog post images.

Font Title
This tool will help you fully customize the font style of Blog post title text. 
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Font Weight
This feature changes the weight of text.
Click on the drop-down and select the font weight you prefer. - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
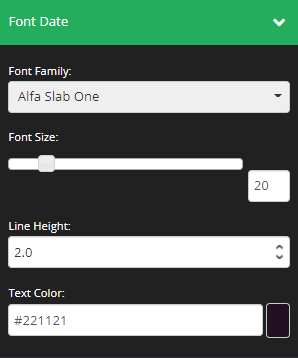
Font Date
This tool will help you fully customize the font style of Blog post date text. 
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
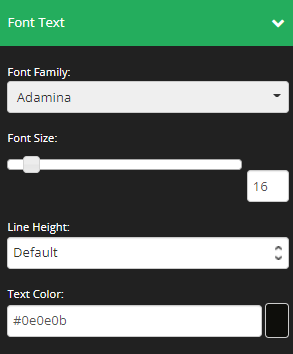
Font Text
This tool will allow you to adjust the font size, color, font type/family and line-height of the Blog post description. 
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Button
This feature will allow you to customize the button on the blog post. 
- Button Label
Add the text you want to appear on your button. - Color
This feature changes the color of your button text.
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Font Family
Use this feature to change your button text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your button text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Horizontal Align
This feature allows you to reposition the button on the page.
You can choose either Left, Center or Right alignment from the drop-down. - Background Color
This feature allows you to change the background color of the button.
To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel width. You may now control each side by entering the number on the Top Left, Top Right, Bottom Right and Bottom Left box. - Padding
You can add padding around your text, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left padding field provided.
This is particularly helpful if you want to add a border around your text.
- Margin Bottom:
This feature allows you to add more space below the button.
Simply add the numeric (pixel) value to the field provided.
Background
The feature allows you to change the background color of the blog post.
If you type the word transparent in to the field provided, the background will be transparent and show what ever color is visible on the page.
To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.

Border
This feature allows you to add a border around your blog post.

- Borders
Select whether you want a full border where text is wrapped in a border or simply one side of the text has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your text, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on the Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field. This will open the Color Wheel, where you can select whichever color you prefer.
Box Shadow
This feature allows you to add a shadow around the border of your special block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button.
Spacing
This feature allows you to add more space on the bottom of the blog post.

- Box Padding
This feature allows you to add more space around the image box.
Simply add the numeric (pixel) value to the field provided. - Content Padding
This feature allows you to add more space around the title and description.
Simply add the numeric (pixel) value to the field provided. - Margin Bottom
This feature allows you to add more space below each post.
Simply add the numeric (pixel) value to the field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
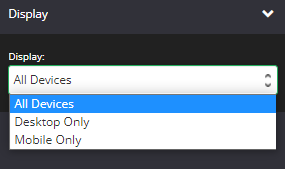
Display
This feature allows you to choose the type of device support you want for the Block element i.e. Desktop, Mobile or both.

- Display
From this drop-down, you can choose which device preference you want for the Block.
+ All Devices – the block will be displayed on both desktops and mobile devices
+ Desktop Only – the block will be displayed on desktops only
+ Mobile Only – the block will be displayed on mobile devices only
There are 2 special blocks that you can only use for your blogs: Categories and Search.
 Categories – this block will allow users to select a blog category. Users will be redirected to the selected category page.
Categories – this block will allow users to select a blog category. Users will be redirected to the selected category page.
![]() Search – this block will allow users to search blog posts using keywords. This will search for the keyword/s used in blog titles and blog post descriptions.
Search – this block will allow users to search blog posts using keywords. This will search for the keyword/s used in blog titles and blog post descriptions.

Customizing your Blog Home Template
In the left sidebar panel, you will have access on the settings available for your Blog Home Template. 
Page Options
This is where you control the basic settings for your page template e.g. 
- Custom Codes
Add codes here. e.g. Facebook pixel, Google Analytics, etc. - Page Background
Customize your course page’s background. You can upload an image from your computer or site’s Image Gallery or use a plain color as your background. - Page Spacing
You can add padding around your section so that there is additional space. Simply add the numeric (pixel) value to the Top and Bottom padding field provided. - SEO Meta Data
To include Meta Tag details for your public pages.
For in-depth instructions, proceed here. - Use default toggle image
You can upload a Default image for all toggles you create. - Redirect Page
If you want to instantly redirect users trying to visit your page, enable this option.
For in-depth instructions, proceed here. - Web Push Notifications
This will enable the option to accept notifications on your Blog Home page.
For in-depth instructions, proceed here. - Show Popup On Exit
This feature triggers your Form Popup or Audience and Form popup as your customers move away from your blog post (either to the exit button or other tabs in open browser). - Disable the Cookie Banner
If you have enabled to display a cookie banner at the bottom of all your website pages that you use for privacy regulations, this will allow you to disable the cookie banner on a specific page.
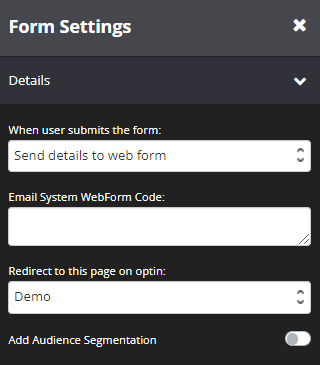
Form Settings

The Form Settings will allow you to setup Optin for your Blog Home page, this is very useful if you want to build your audience.
In Form Settings, you can select how you want to send the details to your email system. Remember you can go fast by integrating your email system and simply adding a tag. Alternatively, if your email system is not one of the systems that we deeply integrate with then you can always add a web form code from your system.
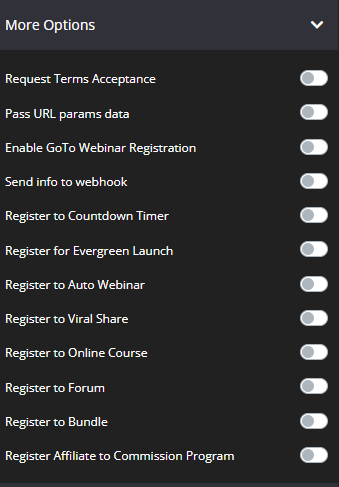
(Optional) Select the relevant additional settings for your form from the left-sidebar menu e.g. Register to Online Course, Register to Viral Share, Register to Evergreen Launch etc.
For in-depth instructions regarding Form Settings, proceed here.
Saved Sections
Once clicked, this will open the Saved Sections pop up window.
For more information, please check How to Save a Section as Favorite
How Your Blog Home Page Works
Your Home Page will display the latest 20 posts by default.
If you have more than 20 posts, the “Load More Post” button will appear at the bottom of your blog post list.

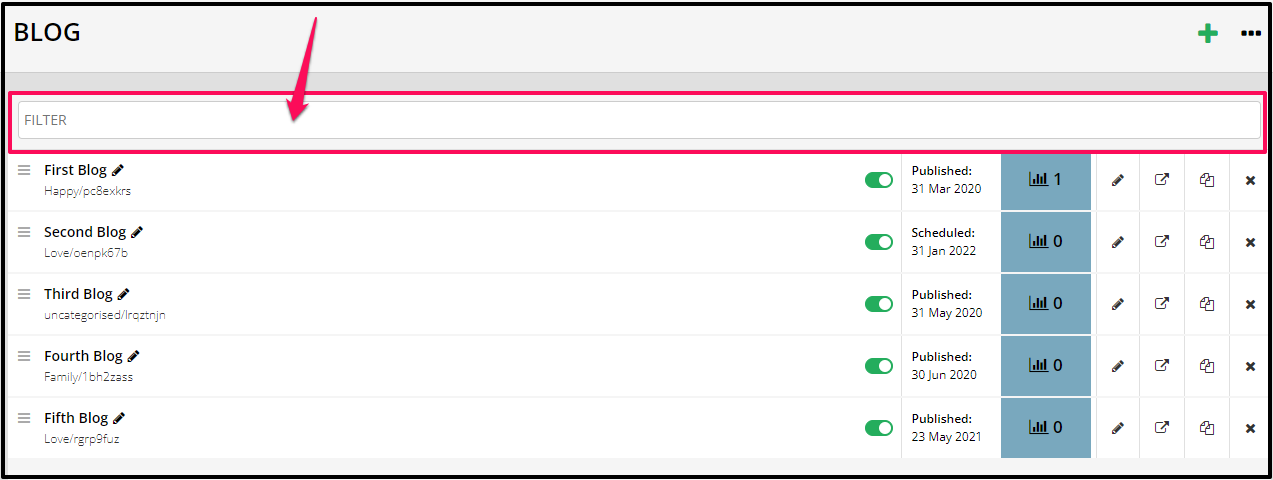
Organize Blog Post
This feature allows you to organize your blog posts on your Blog dashboard.
By using the drag-and-drop action, you may organize the arrangement of your blog posts. 
Blog Post Filter
This feature allows you to search for particular blog post in case you have tons of blog posts in your site.