The Toggle Block allows you to add a toggle feature to your Campaign page.
Below is an overview of the various Toggle Block settings:
Title
- Title
Add the text for the title that appears on your toggle.
This will be the text that is visible when your toggle is closed. - Font
This tool will help you fully customize the font style of your text.
+ Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want.
+ Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size.
+ Font Weight
This feature changes the weight of text.
Click on the drop-down and select the font weight you prefer.
+Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer.
+ Letter Spacing
This feature increase or decreases the space between letters.
Click on the drop-down and select the letter spacing you prefer.
+ Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
- Background
This feature allows you to change the background color of the toggle block.- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
- Spacing
This feature allows you to add more space around your Toggle Block.
+ Padding
You can add padding around your text, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Toggle block border.
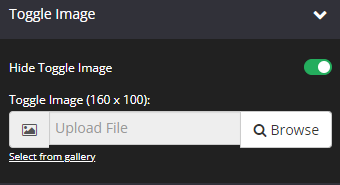
Toggle Image
This feature allows you to add an image next to the Title of your Toggle.
- Hide Toggle Image
By default this option is toggled on.
To enable your Toggle Image, simply switch the Hide Toggle Image off.
- Toggle Image (160 x 100)
Click on Browse to upload an image from your computer.
OR, click Select from gallery if you want to use an image that’s already been uploaded or been used in another template or page. Once clicked, the image gallery popup window will appear with all the available images listed.
Content Background
This feature allows you to add a background color of the toggle content. By default, it’s set to transparent.
To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.

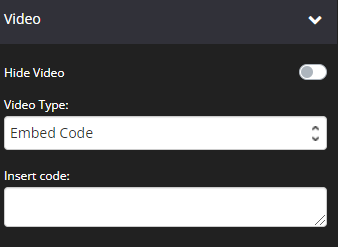
Video
This feature allows you to add videos from 3rd party platforms like YouTube, Vimeo, Wistia or even self-hosted videos.
To hide, simply switch the toggle ON the Hide Video.
- Self Hosted
If you want to add a video hosted on your website or a platform like Amazon S3 - Your Video Url
Simply add the URL of the video in the field. - Video Poster Image URL
The feature allows you to add a static video thumbnail for your video. - More Video Options
This drop-down has additional control features for your video if you selected self-hosted.
- Autoplay
Enable or disable the Autoplay option
TIP! When Autoplay is enabled, the audio for the video will automatically be muted when users view video using Safari, Chrome or via mobile devices. There will be an Unmute button in the top-right corner of the actual video for users to enable the video audio. - Playback Speed
Enable change playback speed in the player, 1x by default.
Speed multiplier: 0.5x, 1x, 1.5x, 2x - Download Link
Select whether or not to add a download link option below the video - Allow Pause
Enable or disable the Pause option for the video - Control Position
Enable or disable the Video Control Bar - Controls Color
Change the color of your video player to match your brand.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Video Captions URL
Add the URL for the caption or subtitle for your video.
The caption must be hosted from a site i.e. Amazon S3.
The caption file type must be a .VTT file.
You may use audio transcriber such as Trint.
- Video Captions Label
Able to change the label for video caption option.
By default, the label is ‘caption on’
YouTube
To add a video from YouTube, simply add your YouTube video ID in the field. You can also enable 2 others options: Autoplay and Show Controls.
To hide, simply switch the toggle ON the Hide Video. 
- Autoplay
Enable or disable the Autoplay option
TIP! When Autoplay is enabled, the audio for the video will automatically be muted when users view video using Safari, Chrome or via mobile devices. There will be an Unmute button in the top-right corner of the actual video for users to enable the video audio. - Show Controls
Enable or disable the YouTube video control bar.
Users can play/pause the video by clicking it.
Embed Code
To add a video from Vimeo or Wistia, simply add the Embed code of that video in the field Insert Code.
To hide, simply switch the toggle ON the Hide Video. 
Audio
This feature allows you to add an Audio to your toggle

- Hide Audio
By default, this option is ticked.
To show Audio on your toggle block, switch the toggle off. - Audio URL
Add your audio URL here. Any self-hosted MP3 can be used (e.g. Amazon S3 ).
IMPORTANT:
You may only use the audio URL and not the link to the page. An example of a valid audio URL is https://s3-ap-southeast-1.amazonaws.com/media.one/record-10-14-2018_1-05-09.mp3
As you may see from the above link, it ends with the “.mp3” file type. An audio URL is a link to the actual audio file from your self-hosting site.
- Audio Title
Add the title of the audio, and it will display on your Audio block - Audio Author
Add the author of the audio, and it will display on your Audio block - Image
You can add any audio image here, such as an album cover.
Content Text
Add the description text you want to include inside the toggle. 
- Font
This tool will help you fully customize the font style of your content text.
+ Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want.
+ Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size.
+ Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer.
+ Letter Spacing
This feature increase or decreases the space between letters.
Click on the drop-down and select the letter spacing you prefer.
+ Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Width
- Width
From the drop-down, select the preferred width % you would like for your Toggle block. The higher the % selected, the less margin will be added on either side of the title.

Borders
This feature allows you to add a border around your toggle block content.

-
- Borders
Select whether you want a full border where toggle content is wrapped in a border or simply one side of the toggle has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
- Borders
TIP 01 In order to see the border around your toggle block, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
-
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Box Shadow
This feature allows you to add a shadow around the border of your Toggle Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Spacing
This feature allows you to add more space around your Toggle Block.

- Padding
You can add padding around your block, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Toggle block border. - Margin
You can add margin around your block, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your Toggle block border.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Toggle Block.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Toggle Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the toggle block will fade in from the background
+ Scale In – the toggle block scales in from the background
+ Top – the toggle block will slide in from the top
+ Right – the toggle block will slide in from the right
+ Bottom – the toggle block will slide in from the bottom
+ Left – the toggle block will slide in from the left - Delay (ms)
If you want to add a time delay for when the toggle appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Display
This feature allows you to choose the type of device you want the toggle block to display.

- Display
From this drop-down, you can choose which device you want to display the Button block
+ All Devices – the toggle block will be displayed on both desktop and mobile devices
+ Desktop Only – the toggle block will be displayed on desktop devices only
+ Mobile Only – the toggle block will be displayed on mobile devices only
+ None – the toggle block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
- Border Size
