The Social Share Block allows you to add Social Share icons to your Campaign page.

Below is an overview of the various Social Share Block settings:
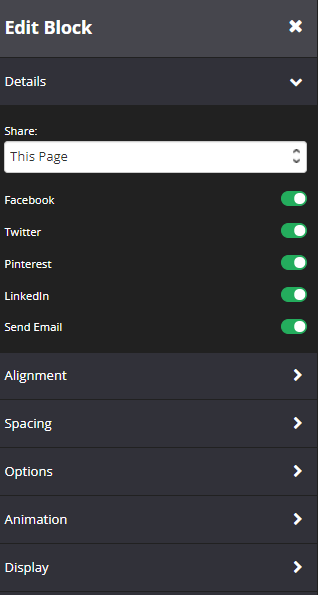
Details
This feature allows you to link the Social Share Block to whichever page or site you would like users to share.

- By default, the selected page in Share is the current campaign page you are editing.
- Select the relevant Page from the drop-down menu.
- If you prefer to link to an external site, simply scroll down to the bottom of the menu and select Redirect to URL.
- Then add the URL of the site you want users to share.
- Ensure that the Social icons you would like to be visible on your page are enabled.
You have the options to share to Facebook, Twitter, Pinterest, LinkedIn, or send the page URL through email.
Alignment
- Horizontal Align
Allows you to adjust the alignment of the block on your row.
You may align it to the left, center, or right of the row.
Spacing
- Margin Bottom
This feature allows you to add more space below the Social Share block.
Simply add the numeric (pixel) value to the field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript) 
- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here.
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here.
Animation
This tool allows you to add animation effects to your Social Share Block.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Social Share Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Social Share block will fade in from the background
+ Scale In – the Social Share block scales in from the background
+ Top – the Social Share block will slide in from the top
+ Right – the Social Share block will slide in from the right
+ Bottom – the Social Share block will slide in from the bottom
+ Left – the Social Share block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Social Share Block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Display
This feature allows you to choose the type of device you want the Social Share block to display.

- Display
From this drop-down, you can choose which device you want to display the Social Share block
+ All Devices – the Social Share block will be displayed on both desktop and mobile devices
+ Desktop Only – the Social Share block will be displayed on desktop devices only
+ Mobile Only – the Social Share block will be displayed on mobile devices only
+ None – the Social Share block will not be displayed on both desktop and mobile devices
That’s it, click on the SAVE button and you are done!
