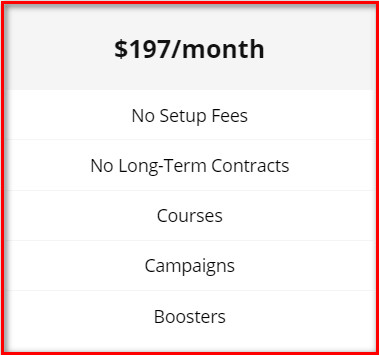
The Pricing Table Block allows you to add a Pricing Table anywhere in your Campaign page.

Below is an overview of the various Pricing table settings:

Details
- Text
This allows you to add a title for the Pricing Table where you can include the pricing for your Product or Subscription.
- Item #
The item box allows you to add an item description of what is included with the Pricing bundle.
- We recommend only adding 1 item per field, for better display
- To add an item, click on the + Add Item button and a new field will appear.
- To remove an Item, click on the white X in the top-right corner of the field and it will be deleted.
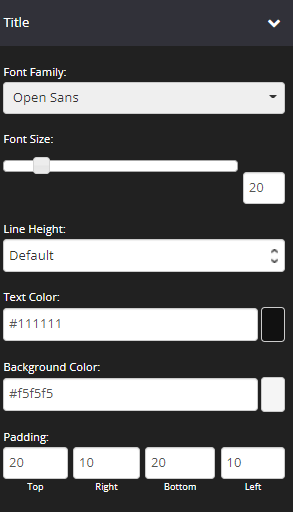
Title
This allows you to edit the font, text color, and background color of the title or heading of the pricing table. 
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of your text
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Background Color
The feature allows you to change the background color of the Pricing Table header.
To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field. - Padding
You can add padding around your text so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right, or Left Padding field provided.
Items
This allows you to edit the Items font, text color of a Items of the Pricing table block.

- Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Text Color
This feature changes the color of your items
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Background Color
The feature allows you to change the background color of the items
To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field. - Padding
Add additional spaces inside the block. Simply add the numeric (pixel) value to the Top, Bottom, Right or left padding field provided. - Items Separator Type
You can select the style of the line separator of each item. No Border Style | Solid | Dashed | Dotted - Items Separator Size
You can select the thickness of the items separator. None | 1px | 2px | 3px | 5px | 10px - Items Separator Color
You can change the color of the item separator by typing the Hex code in the field provided or choose a color from the Color Wheel.
Width
- Width
From the drop-down, select the preferred width % you would like for your Pricing Table block. The higher the % selected, the less margin will be added on either side of the title.

Border
This feature allows you to add a border around your Pricing Table block. 
- Borders
Select whether you want a full border where block is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.TIP 01 In order to see the border around your block, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work. - Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Box Shadow
This feature allows you to add a shadow around the border of your Pricing Table Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button.
Alignment
This feature allows you to reposition the block inside the row.
- Block Align
You can choose either Left, Center or Right alignment from the drop-down.
Spacing
This feature allows you to add more space around your Pricing Table Block.
- Margin
You can add a margin around your text so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your Pricing Table block border.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)
- Element Id:
This shows the element id of the pricing table block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Pricing Table Block.
- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Pricing List. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Pricing Table will fade in from the background
+ Scale In – the Pricing Table scales in from the background
+ Top – the Pricing Table will slide in from the top
+ Right – the Pricing Table will slide in from the right
+ Bottom – the Pricing Table will slide in from the bottom
+ Left – the Pricing Table will slide in from the left - Delay (ms)
If you want to add a time delay for when the Pricing Table appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Mobile
This feature allows you to adjust the size of the font when in mobile view. 
- Title Font Size
You can enter the size of the Tile text for the mobile view - Items Font Size
You can enter the size of the Items text for the mobile view
Display
This feature allows you to choose the type of device you want the Pricing Table block to display.
- Display
From this drop-down, you can choose which device you want to display the Pricing Table block.
+ All Devices – the Pricing Table block will be displayed on both desktop and mobile devices
+ Desktop Only – the Pricing Table block will be displayed on desktop devices only
+ Mobile Only – the Pricing Table block will be displayed on mobile devices only
+ None – the Pricing Table block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
