The List Block allows you to add a List section to your Campaign page.
Below is an overview of the various List Block settings:
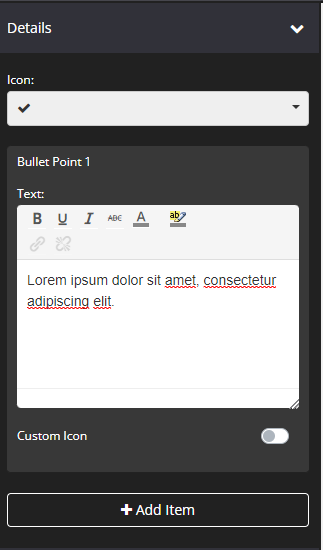
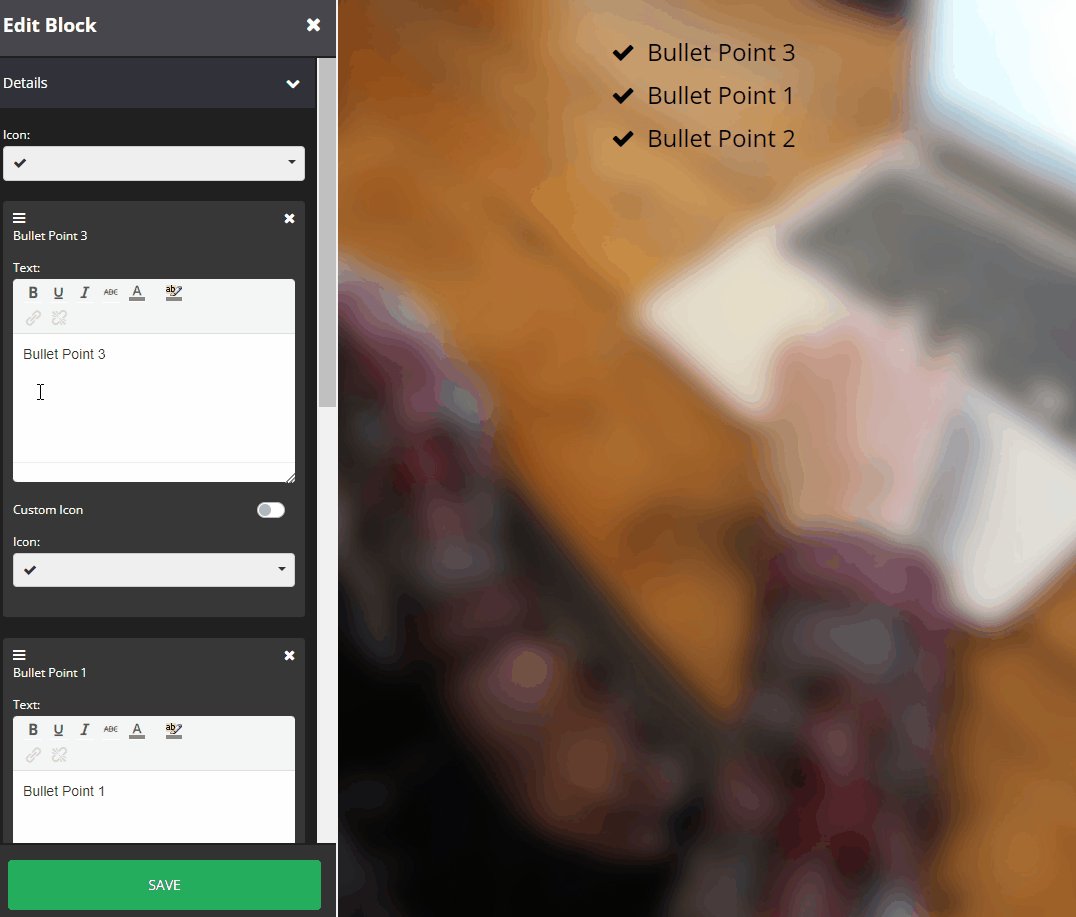
Details
- Bullet Point #1
By default, you have 1 bullet point activated for you. Simply edit the Icon and Title features to get started.
- Icon
Click on the drop-down and select the default icon you would like to use for each Bullet point. - Text
Add the text for your bullet.
A convenient mini text editor has been included to further customize the appearance of your text e.g. bold, underline, italics, strike-through, text color, text background color, add or remove a link. - Custom Icon
Once enabled, you may click on the drop-down and select the icon you would like to use for the Bullet point.
- + Add Item
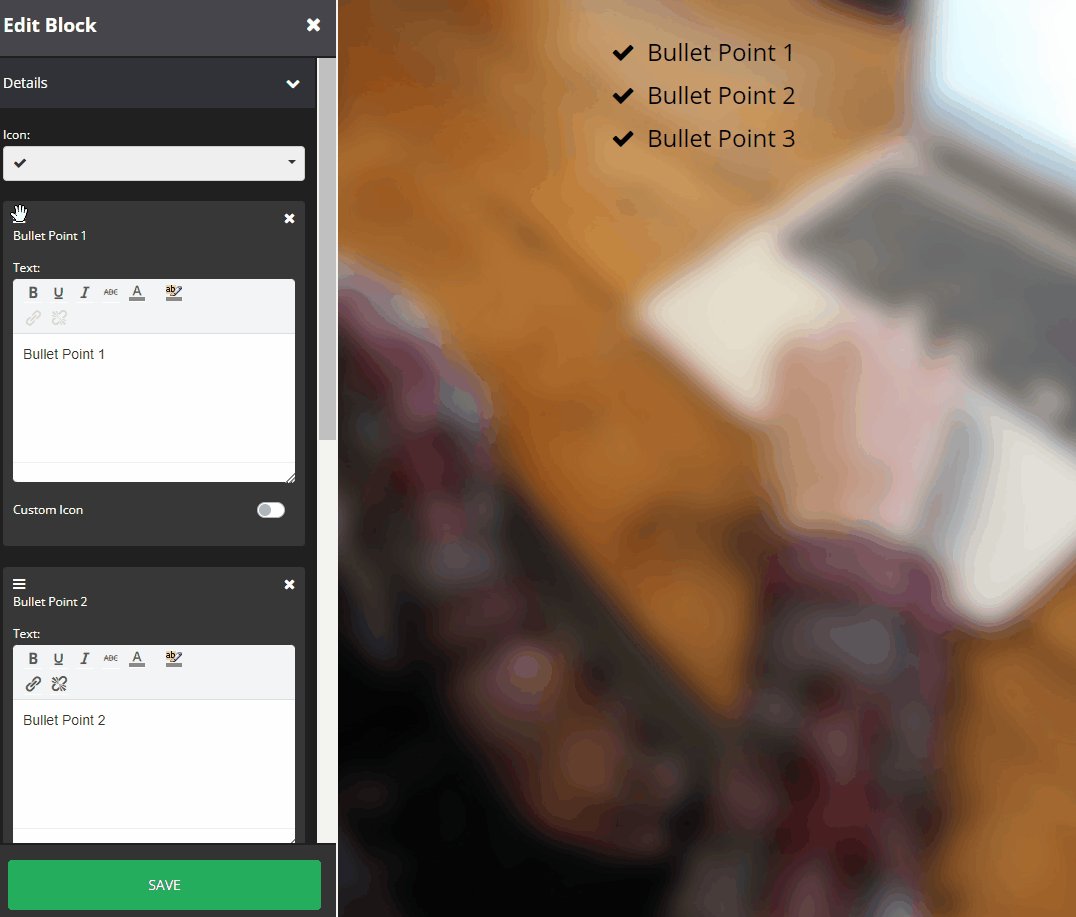
The + Add Item button allows you to add more bullet points if needed.
Simply click on the button and a new Bullet point will appear.
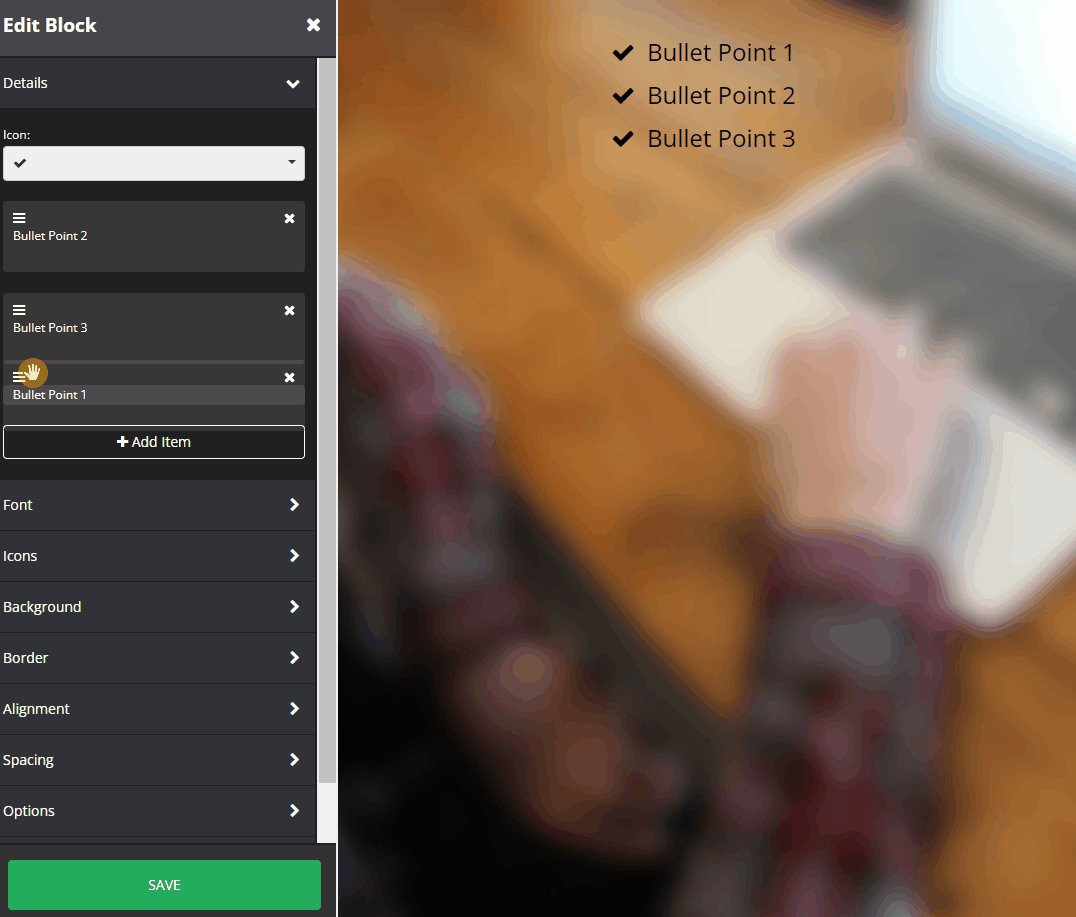
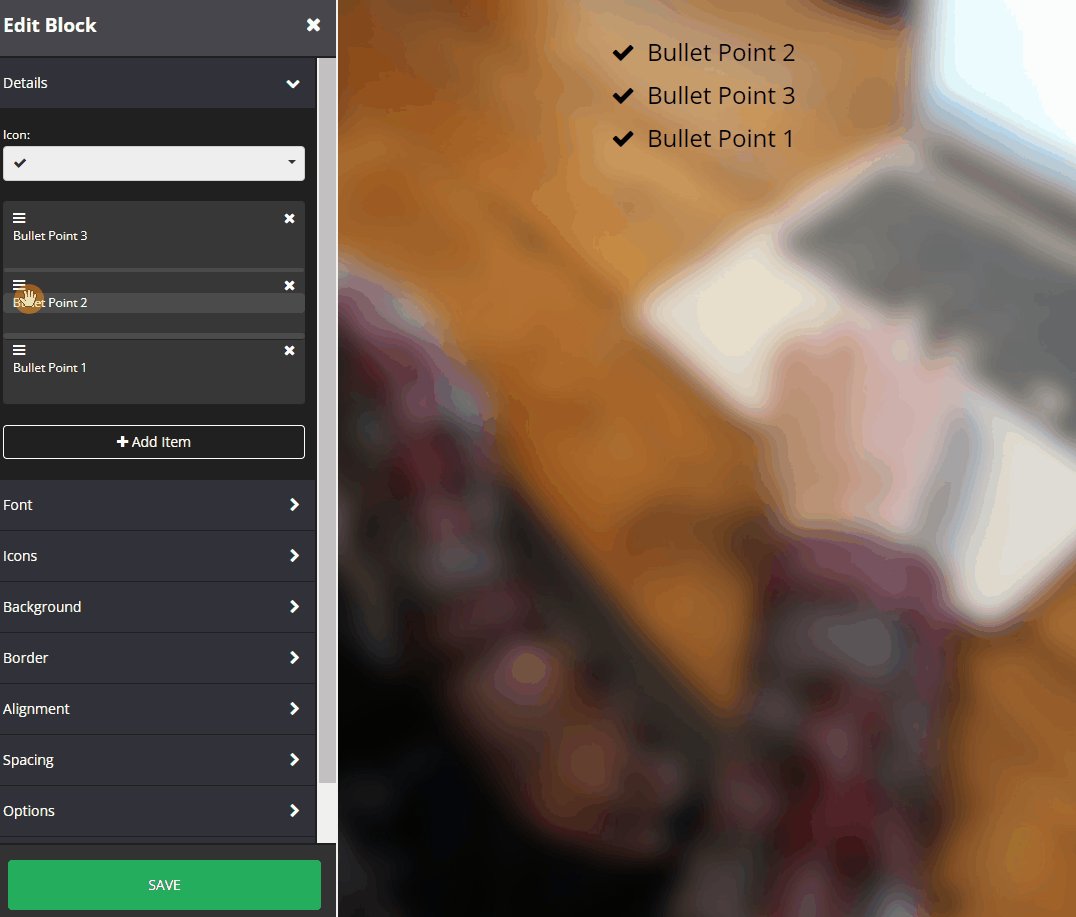
+ Drag & Drop (3 lines) icon
There’s the move/drag icon that you may use to move and reorganize the items.

+ Delete (x) icon.
Simply click on the delete icon to delete the list item on list block.
Font
This tool will help you fully customize the font style of your text.

- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Font Weight
This feature changes the weight of text.
The font weight property sets how thick or thin characters in text should be displayed.
Click on the drop-down and select the font weight you prefer.
IMPORTANT: If the bold format button is set in Details > Text field, Font Weight will not apply anymore.

- Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Link Color
This feature changes the color of your link text.
Icons
The feature allows you to change the color of the list icons.![]()
- Default Icon
You may set up the default icon for your items.
- Icons Color
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Background
The feature allows you to change the background color of the List block.
- If you type the word “transparent” in to the field provided, the background will be transparent and show what ever color is visible on the page.
- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
- The Background Color Opacity feature allows you to change the transparency of the background color of your text. Simply move the slider left or right to get the desired effect.
Width
- Width
From the drop-down, select the preferred width % you would like for your List block. The higher the % selected, the less margin will be added on either side of the title.

Border
+ Block Border – This feature allows you to add a border around your List block.
+ Items Border – This feature allows your to add a border around your items.

- Borders
Select whether you want a full border where List text is wrapped in a border or simply one side of the text has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.TIP 01 In order to see the border around your List text, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.TIP 02 To add space between your List text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below. - Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Box Shadow
This feature allows you to add a shadow around the border of your List Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Alignment
This feature allows you to reposition the text on the list. You can choose either Left, Center or Right alignment from the drop-down. 
Spacing
+ Block Spacing – This feature allows you to add more space around your List Block.
+ Items Spacing – This feature allows you to add more space around your items. 

- Padding
You can add padding around your List block so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your List block border. - Margin
You can add margin around your text, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your List block border. - List Item Padding
You can add padding around each item on the list so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left field provided. - List Item Margin
You can add margin around each list item, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces around each list item.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your List Block.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your List Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the List block will fade in from the background
+ Scale In – the List block scales in from the background
+ Top – the List block will slide in from the top
+ Right – the List block will slide in from the right
+ Bottom – the List block will slide in from the bottom
+ Left – the List block will slide in from the left - Delay (ms)
If you want to add a time delay for when the bullet list appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Mobile
This feature allows you to adjust the size of the text, padding, and margin around your text when in mobile view.

- Font Size
You can enter the size of the text for mobile view - Padding
You can add padding around your List block so that there is additional space when in mobile view.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your List block border when in mobile view. - Margin
You can add margin around your text so that there is additional space when in mobile view.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your List block border when in mobile view.
Display
This feature allows you to choose the type of device you want the List block to display.
- Display
From this drop-down, you can choose which device you want to display the List block
+ All Devices – the List block will be displayed on both desktop and mobile devices
+ Desktop Only – the List block will be displayed on desktop devices only
+ Mobile Only – the List block will be displayed on mobile devices only
+ None – the List block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
