The Latest Blog Posts Block will allow you to show your latest blog post in any of your Campaign Pages.
To do this:
- Go to Campaigns on the left side-bar menu.

- Select the related page, then click the page icon or the Edit button (pencil icon) to edit it.
- Click the + sign on the block (grey area) and select Latest Blog Posts block at the bottom of the left side-bar options.

Below is an overview of the various Latest Blog Posts Block settings.

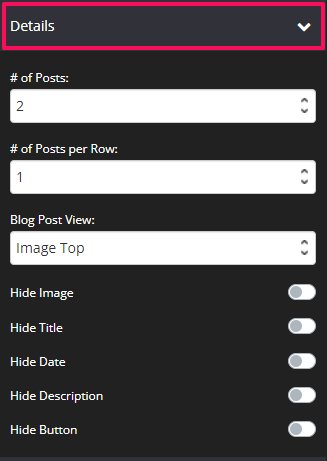
Details
This tool will allow you to adjust the overall Blog Post settings.

- # of Posts – The number of post that will appear on the block.
- # of Posts per Row – The number of post that will appear per row.
- Blog Post View – The view or style of the post.
You may also select the items that you want to show on the block and customize everything depending on your preferences. Just click the toggle or slide button to ON for items you want to display on your block.

Font Title
This tool will help you fully customize the font style of your Latest Blog Posts block Title.
- Font Family
Use this feature to change your Latest Blog Posts Title font type.
Click on the drop-down and select the Font type you prefer. - Font Size
This setting changes the size of your Latest Blog Posts title.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This setting increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Font Weight
This feature changes the weight of text.
Click on the drop-down and select the font weight you prefer. - Text Color
This setting changes the color of your Latest Blog Posts title.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Font Date
This tool will help you fully customize the font style of your Latest Blog Posts date. 
- Font Family
Use this feature to change your Latest Blog Posts Date’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This setting changes the size of your Latest Blog Posts date.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This setting increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This setting changes the color of your Latest Blog Posts date.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
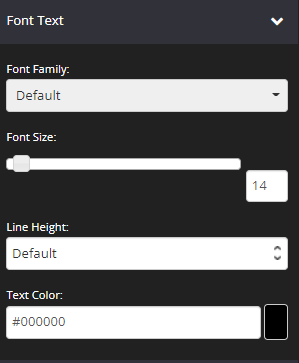
Font Text
This tool will help you fully customize the font style of your Latest Blog Posts text. 
- Font Family
Use this feature to change your Latest Blog Posts Text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This setting changes the size of your Latest Blog Posts text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This setting increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This setting changes the color of your Latest Blog Posts text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Button
This feature will allow you to customize your button on the Latest Blog Posts block. 
- Button Label
This will allow you to change the name of your button. - Color
This will allow you to change the button text color. - Font Family
Use this feature to change button’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This setting changes the size of your button text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This setting increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Horizontal Align
This option will allow you to change the alignment of the button. You may choose from Left, Center and Right. - Background Color
This setting changes the color of the button itself.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Padding
You can add padding around your button, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided. This is particularly helpful if you want to add spaces inside your button border.
Background
This setting allows you to change the background color of the Latest Blog Posts block. By default it’s set to transparent. 
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Width
- Width
From the drop-down, select the preferred width % you would like for your Latest Blog Posts block. The higher the % selected, the less margin will be added on either side of the title.

Borders
This feature allows you to add a border around your Latest Blog Posts block.
- Borders
Select whether you want a full border where block is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your block, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your Blog post and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Box Shadow
This feature allows you to add a shadow around the border of your Latest Blog Posts Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Spacing
This feature allows you to add more space around your Latest Blog Posts block. 
- Padding
You can add padding around your block, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your block border. - Content Padding
This feature allows you to add more space around the content text description.
Simply add the numeric (pixel) value to the field provided. - Margin Bottom
You can add margin around your block, so that there is additional space.
Simply add the numeric (pixel) value to the Bottom Margin field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript).
- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Mobile
This feature allows you to adjust the size of the font when in mobile view.
- Title Font Size
You can enter the size of the Title for mobile view - Date Font Size
You can enter the size of the Date for mobile view - Text Font Size
You can enter the size of the Text for mobile view - Button Font Size
You can enter the size of the Button for mobile view
That’s it, click on SAVE and you are done!
