The Billing Block allows you to add a billing section anywhere in your Order or Upsell pages.
Below is an overview of the various Billing Block settings:

Details
Custom Field Options
- The following fields can be enabled or disabled for the Billing block:
-
- Company
- Company Id
- Company Email
- VAT Number
- Tax ID
- Phone (the phone number must include the country code to complete the order)
- Address
- Shipping/Billing Options
These fields except the country field are enabled or disabled depending on the Order Page template you are using. The country field is required by Stripe and cannot be disabled.
But if you manually add a billing block, by default only Phone, Address, Country, and Shipping/Billing Options will be automatically enabled.
To enable/disable any of them, simply click on the toggle button to switch it to ON or OFF on the left sidebar menu.
Required
Once a specific custom field has been enabled a checkbox will be available on the right side under the Required column.
If the corresponding checkbox is ticked, this means that the specific field needs to be filled on the order page before submitting the order.
If the required field is not completed on the order page, a message will appear that the field is missing (e.g. Country Missing)
Shipping/Billing Options
- Once this option is enabled, Billing Address same as Shipping checkbox will be available at the bottom of the Billing block.

- When this option is enabled, the system will capture the user’s billing address the same as the shipping address.

- When this option is disabled, new billing address fields will appear below.

Personal or Company Block
You also have the feature of adding the Personal or Company block that will work together with the billing block.

When adding this block (which is unique per order page), 2 radio buttons will appear with default Individual being checked.

- When Individual is selected then the following company fields will NOT be shown:
+ Company
+ Company ID
+ Company Email
+ VAT number - When the Company is selected, then ALL the above-mentioned fields can be shown.
The information regarding Company details will be shown on the invoice as well.
Of course on both scenarios, if any option is disabled (toggle OFF) on the Billing block settings, then it will not be displayed.
Font
This tool will help you fully customize the font style of your Billing Block text. 
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Font Weight
This feature changes the weight of the text.
Click on the drop-down and select the font-weight you prefer. Default | lighter | normal | medium | bold - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Background
The feature allows you to change the background color of the Billing block.
- If you type the word “transparent” into the field provided, the background will be transparent and show what ever color is visible on the page.
- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
- The Background Color Opacity feature allows you to change the transparency of the background color of your text. Simply move the slider left or right to get the desired effect.
Width
- Width
From the drop-down, select the preferred width % you would like for your blocks. The higher the % selected, the less margin will be added on either side of the title.

Border
This feature allows you to add a border around your Billing block. 
- Borders
Select whether you want a full border where text is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your text, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below. - Border Size
You can change the thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width.
You may now control each side by entering the number on the Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field. This will open the Color Wheel, where you can select whichever color you prefer.
Box Shadow
This feature allows you to add a shadow around the border of your Billing Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
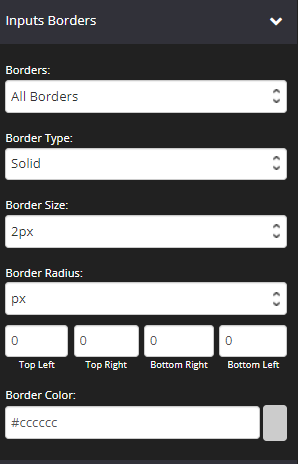
Input Borders
This feature allows you to customize the borders around the individual fields of the Billing Block. 
- Borders
Select whether you want a full border where text is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left, and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your text, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below. - Border Size
You can change the thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width.
You may now control each side by entering the number on the Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field. This will open the Color Wheel, where you can select whichever color you prefer.
Spacing
This feature allows you to add more space around your Billing Block.

- Padding
You can add padding around your block so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or left padding field provided.
This is particularly helpful if you want to add a border. - Margin Bottom
This feature allows you to add more space below the Billing block
Simply add the numeric (pixel) value to the field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)

- Element Id:
This shows the element id of the video block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Billing Block.

- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Billing Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Billing Block will fade in from the background
+ Scale In – the Billing Block scales in from the background
+ Top – the Billing Block will slide in from the top
+ Right – the Billing Block will slide in from the right
+ Bottom – the Billing Block will slide in from the bottom
+ Left – the Billing Block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Billing block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Display
This feature allows you to choose the type of device you want the Billing block to display.

- Display
From this drop-down, you can choose which device you want to display the Billing block
+ All Devices – the Billing block will be displayed on both desktop and mobile devices
+ Desktop Only – the Billing block will be displayed on desktop devices only
+ Mobile Only – the Billing block will be displayed on mobile devices only
+ None – the Billing block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
TIP! All Billing-related blocks can only be used once on an Order or Upsell page. Once enabled, this block option will be “greyed’ out in the Blocks menu. To make the Billing Block option available for selection in the Blocks menu, the current Billing Block added to your Order Page must be deleted.
Related Articles
How to setup a Payment Block
How to setup an Order Block
How to setup a ‘Submit Order’ Button


