This article will cover the steps needed to set up your 2 Steps Order Block on your Order Pages.
To add the 2 Steps Order Block to your Order page, simple insert a new block, and on the left hand side, you will find your block:

After doing this, your new Order Block will be displayed on the page:

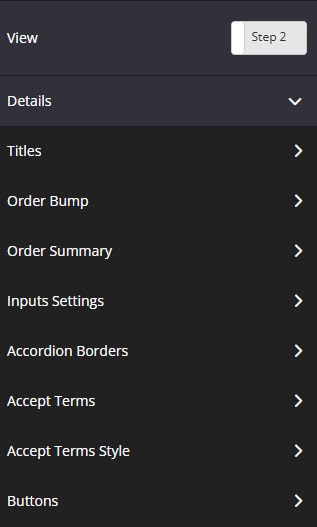
To customize your block, you need to click on it, and the following settings will show up:

Using the View section, you will be able to transition between Step 1 and Step 2 to customize these steps as you need.
Step 1 Details:

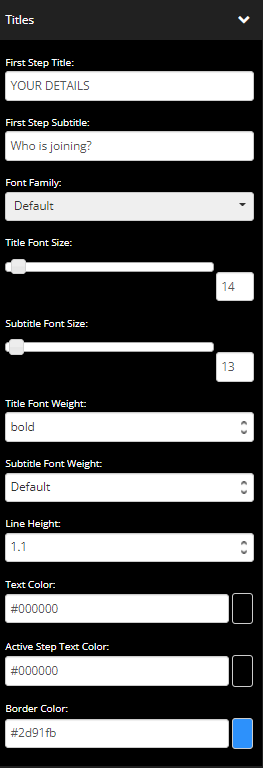
Titles
Adjust the text for Step 1, visible on the top left-hand side of your block.
Billing Settings
The following fields can be enabled or disabled: 
- Company
- Company Id
- Company Email
- VAT Number
- Tax ID
- Phone
- Address
- Shipping/Billing Options
+ All fields except the country field are enabled or disabled depending on the Order Page template you are using. The country field is required by Stripe and cannot be disabled.
+ If you use the 2-step order page template when adding a new campaign page, only First Name, Last Name, Email Address, and Country will be enabled by default.
+ But if you manually add a 2 step order block, by default only First Name, Last Name, Email address, Phone, Address, Country, and Shipping/Billing Options will be automatically enabled.
+ To enable/disable any of them, simply click on the toggle button to switch it to ON or OFF on the left sidebar menu.
Required
Once a specific custom field has been enabled a checkbox will be available on the right side under the Required column.
If the corresponding checkbox is ticked, this means that the specific field needs to be filled on the order page before submitting the order.
If the required field is not completed on the order page, a message will appear that the field is missing (e.g. Country Missing)

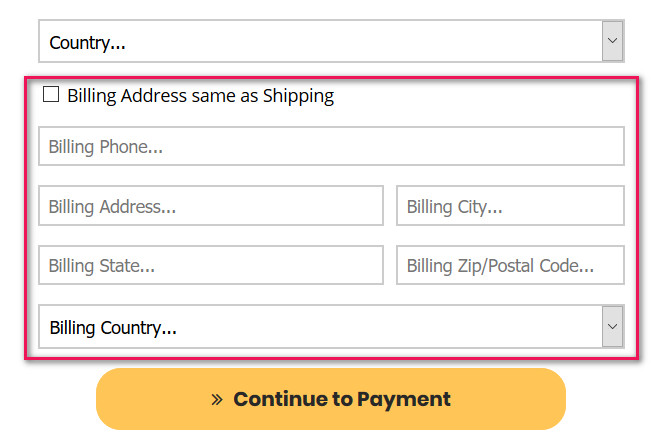
Shipping/Billing Options
Once this option is enabled, Billing Address same as Shipping checkbox will be available at the bottom of the 2 step order block.

- When this option is enabled, the system will capture the user’s billing address the same as the shipping address.

- When this option is disabled, new billing address fields will appear below.

Input Settings
This tool will help you fully customize the font style of your Order Block text. 
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Font Weight
This feature changes the weight of text.
Click on the drop-down and select the font weight you prefer. - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Borders
Select whether you want a full border where the block is wrapped in a border, or simply one side of the button has a border e.g. None | All Border (full border) | Top Border | Bottom Border | Right Border | Left Border | Left and Right Borders. - Border Type
You can select the style for your border.
TIP! In order to see the border around your button, you need to select one of the actual style options available e.g. Solid, dashed, or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
- Border Size
You can change the thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Accept Terms
For this section, you can find more details regarding customization here: Accept Terms customization
Accept Terms Style
This tool will help you fully customize the font style of your Accept Terms.
Buttons
This option will allow you to customize the Button on your Step 1.
The main feature of the Button setting is to take action once the button is clicked.

- Step 1 Button Action
Select an action once the button is clicked.
You can either Do Nothing, Send to Webhook, or Tag users to your Email System.
Step 2 Details
By clicking the View toggle button to Step 2, you will see the following settings for the second step of the order block:

Titles
Adjust the text for the Step 2, visible on the top right hand side of your block.
Order Bump
This feature lets you show or hide the order bump and its image.
- Hide Order Bump
A toggle switch to enable or disable the order bump offer. When switched on, the order bump will not be shown to customers. - Show image
A toggle switch to control whether an image is displayed alongside the order bump offer.+ Image – Click on Browse to upload an image from your computer. The max image file size can be 500kb or click Select from gallery if you want to use an image that’s already been uploaded or been used in another template or page.+ Use Image URL – You can add an image URL to the link box, by default, the link added is https://d20wyzo75p8n74.cloudfront.net/defaultimages/addImage800x210.png. Simply remove this one and enter your image URL. Just make sure you’re using a jpeg or png file with public access.
+ Layout – Use the dropdown menu to select the best percentage split (50%:50%, 80%:20%, 70%:30%, 60%:40%, 40%:60%, 30%:70%, or 20%:80%) for your order bump’s visual layout.
Order Summary
This feature lets you customize the order summary’s text and appearance.
- Text
Adjust the summary text “Total Due Today” to anything you prefer. - Font Family
Use this feature to change your text’s Font type. Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text. Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text. Click on the drop-down and select the line height you prefer. - Font Weight
This feature changes the weight of text. The font weight property sets how thick or thin characters in text should be displayed. Click on the drop-down and select the font weight you prefer. - Text Color
This feature changes your text color. To use a custom color, paste its hex code (e.g., #000000 for black) into the field, or use the color picker.
Input Settings
This tool will help you fully customize the font style of your Order Block text.
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Borders
Select whether you want a full border where the block is wrapped in a border, or simply one side of the button has a border e.g. None | All Border (full border) | Top Border | Bottom Border | Right Border | Left Border | Left and Right Borders. - Border Type
You can select the style for your border.
TIP! In order to see the border around your button, you need to select one of the actual style options available e.g. Solid, dashed, or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
- Border Size
You can change the thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Accept Terms
For this section, you can find more details regarding customization here: Accept Terms customization
Accept Terms Style
This tool will help you fully customize the font style of your Accept Terms.
Buttons
This option will allow you to customize the Button on your Step 2.
Background
The feature allows you to change the background color of the Order block.
- If you type the word “transparent” in to the field provided, the background will be transparent and show what ever color is visible on the page.
- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
- The Background Color Opacity feature allows you to change the transparency of the background color of your text. Simply move the slider left or right to get the desired effect.
Width
- Width
From the drop-down, select the preferred width % you would like for your 2-Step Order block. The higher the % selected, the less margin will be added on either side of the title.

Border
This feature allows you to add a border around your Order block.
- Borders
Select whether you want a full border where text is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders - Border Type
You can select the style for your border.
TIP 01 In order to see the border around your text, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
TIP 02 To add space between your text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below.
- Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width.
You may now control each side by entering the number on the Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field. This will open the Color Wheel, where you can select whichever color you prefer.
Box Shadow
This feature allows you to add a shadow around the border of your 2 Step Order Block.
- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Spacing
This feature allows you to add more space around your Order block.
- Padding
You can add padding around your block, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or left padding field provided.
This is particularly helpful if you want to add a border. - Margin Bottom
This feature allows you to add more space below the Order block
Simply add the numeric (pixel) value to the field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)
- Element Id:
This shows the element id of the video block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Order block.
- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Order block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Order block will fade in from the background
+ Scale In – the Order block scales in from the background
+ Top – the Order block will slide in from the top
+ Right – the Order block will slide in from the right
+ Bottom – the Order block will slide in from the bottom
+ Left – the Order block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Order block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Display
This feature allows you to choose the type of device you want the Order block to display.
- Display
From this drop-down, you can choose which device you want to display the Order block
+ All Devices – the Order block will be displayed on both desktop and mobile devices
+ Desktop Only – the Order block will be displayed on desktop devices only
+ Mobile Only – the Order block will be displayed on mobile devices only
+ None – the Order block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
TIP! All Billing-related blocks can only be used once on an Order or Upsell page. Once enabled, this block option will be “greyed’ out in the Blocks menu. To make the Order Block option available for selection in the Blocks menu, the current Order Block added to your Order Page must be deleted.
TIP! In the Step 1 Button, there is an added parameter – #step2view. This parameter is for enhanced tracking events. This will help track events (Google Analytics and Facebook Pixel) when users go to the second step of your 2 Step Order Block.

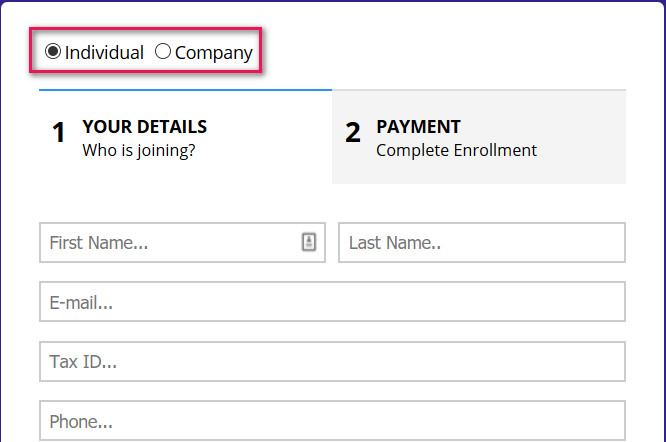
Personal or Company Block
You also have the feature of adding the Personal or Company block that will work together with the billing block.

When adding this block (which is unique per order page), 2 radio buttons will appear with default Individual being checked.

- When Individual is selected then the following company fields will NOT be shown:
+ Company
+ Company ID
+ Company Email
+ VAT number - When the Company is selected, then ALL the above-mentioned fields can be shown.
The information regarding Company details will be shown on the invoice as well.
Of course on both scenarios, if any option is disabled (toggle OFF) on the Billing block settings, then it will not be displayed.
