This feature is very powerful to make your public pages personalized to your users.
To do this:
- Open or edit the relevant page.
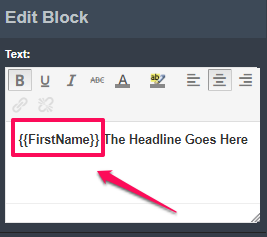
- Simply add the {{FirstName}} to anywhere you want on the page. For example, you can add it on a text block.


Note: It should be exactly written as {{FirstName}}
That’s it! Click on SAVE.
How it works:
- You will need to add the first name parameter to the page URL to make sure the first name will display when the user land on the page.
For example:
Original Page URL: https://yourwebsitename.com/fxfhcdb6
Page URL with the added first name parameter: https://yourwebsitename.com/fxfhcdb6?contactFirstName=John 
- If you’re using this on an emailing system, you could always insert a merge or contact field, depending on what you’re using. They will allow you to add the first name dynamically.
- If you’re emailing system doesn’t have the user’s first name, they will still be able to land on the page. However, their first name will not display on the page.
- If you’re working with an Optin page, you’ll just have to enable the Pass URL Params data in the Form settings whenever you pass the parameters to the next pages to make sure that you’re using the correct parameter (contactFirstName).
