This article will help you with linking elements that go to a portion of the same page (Course or Campaign). You can anchor link either to a button and image or even a text to any section or part of a page.
To do this:
- Click on Edit to open the page builder.
- Take note of the page URL.

- Click on either a section, row, or block you want users to reach on click.
- Look at the Options on the left side menu and take note of the Element id displayed.
The example below is the logo at the top right

- Then, go ahead and edit the element that you want the users to click to be able to reach a specific portion of the page. Normally the element is either a button, image, or text (using hyperlink)
- Click on it and go to Link on the left-side panel (for button and image) or hypertext for text
- Select custom URL and then insert the page URL and #xyz where XYZ is the element ID you have noted earlier.
e.g https://www.domainname.com/slug_URL#xyz
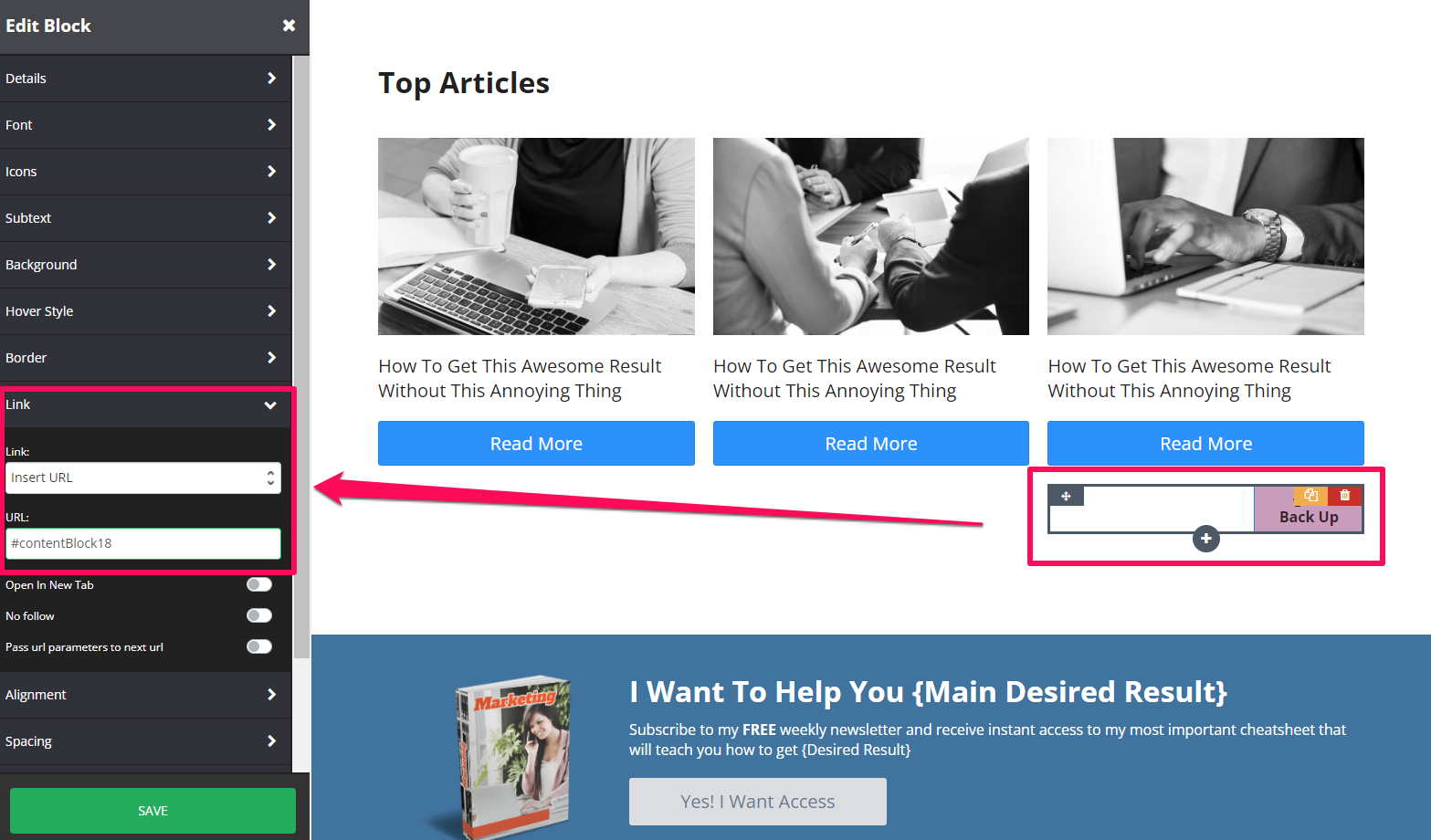
- Note you can either add the entire URL starting with the HTTPS: or simply add # and the element ID instead like #xyz, both work fine. See the screenshot below.

Here is how it should look like.
NOTE: If you create an anchor link that goes to a Lesson or Toggle Block, these blocks will open automatically.