This will allow you to create a link that will open an empty email with the email address filled in. Your users can easily send you an email when they click a button on your page.
You may do this by using these blocks:
+ Button Block
+ Image Block
+ Text Block
In a Button Block
- Open the related page, add a button block by clicking the black plus (+) icon and then select Button from the block list.
- The button block settings will open on the left sidebar.
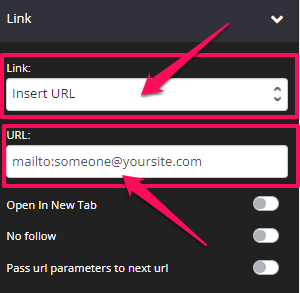
Click on the Link.
Select Insert URL in the drop-down menu.
Under URL, enter mailto: (followed by the email address where your user will send their email to)
Sample: mailto:[email protected]
- Then, click on SAVE.
In an Image Block
- Open the related page, add an image block by clicking the black plus (+) and then select Image from the block list.
The image block settings will open on the left sidebar.
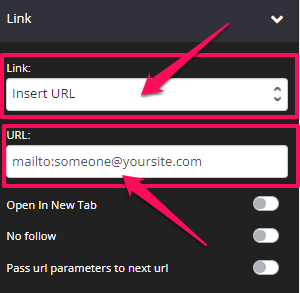
Click on the Link.
Select Insert URL in the drop-down menu.
Under URL, enter mailto: (followed by the email address where your user will send their email to)
Sample: mailto:[email protected]
- Then, click on SAVE.
In a Text Block
- Open the related page, add a text block by clicking the black plus (+) and then select Text from the block list.
The text block settings will open on the left sidebar.
Type in your text and then highlight it.
Select the Hyperlink icon.
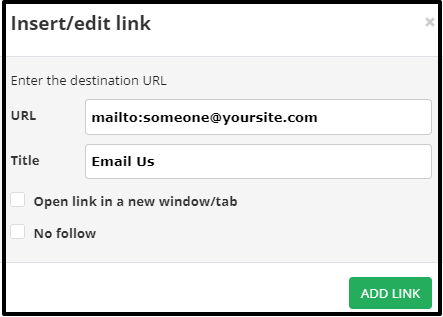
- The Insert/edit link pop up will appear.
Under URL, enter mailto: (followed by the email address where your user will send their email to)
Sample: mailto:[email protected]
Then, type in the title that you want.
Click on Update button.
- Once done with the Text block settings, just click on SAVE.
If you want to set up and add more parameters to your email, you may refer to this CSS Tricks Guide.
