The Copyright Block allows you to add your copyright details for your site anywhere in your Campaign page.
Customize Copyright Text
NB! The text for your Copyright is sourced from the Global Settings section of your site.
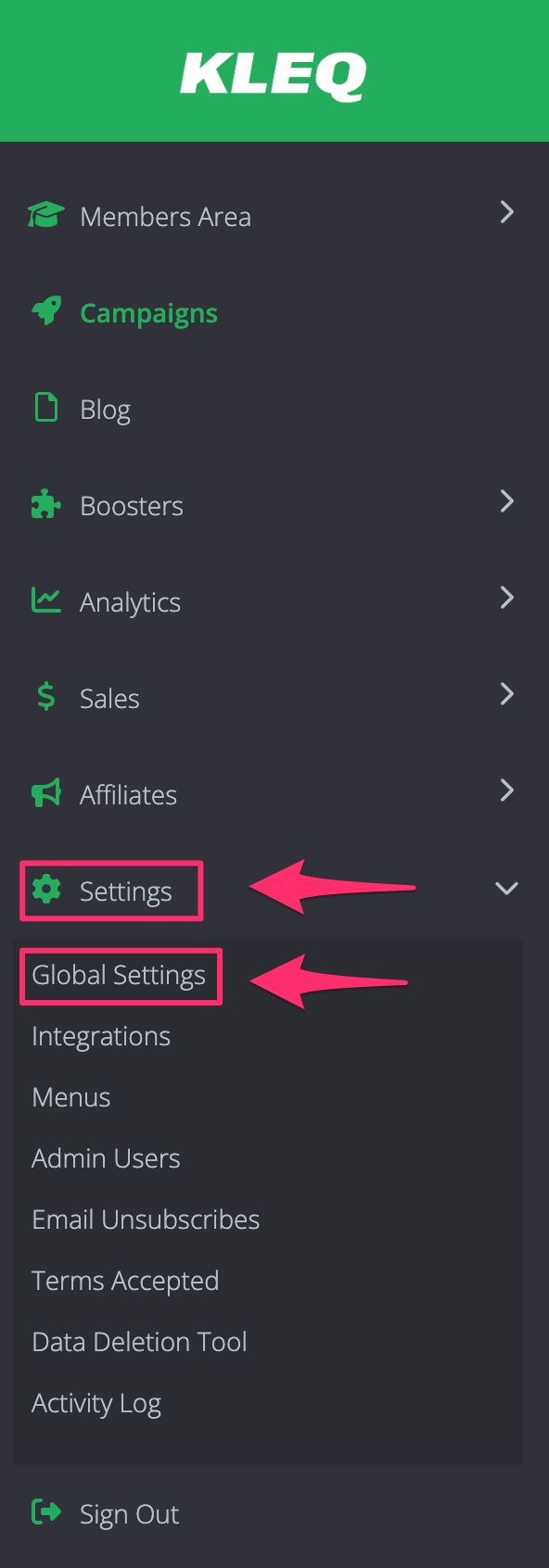
- To access this, go to Settings and then Global Settings.

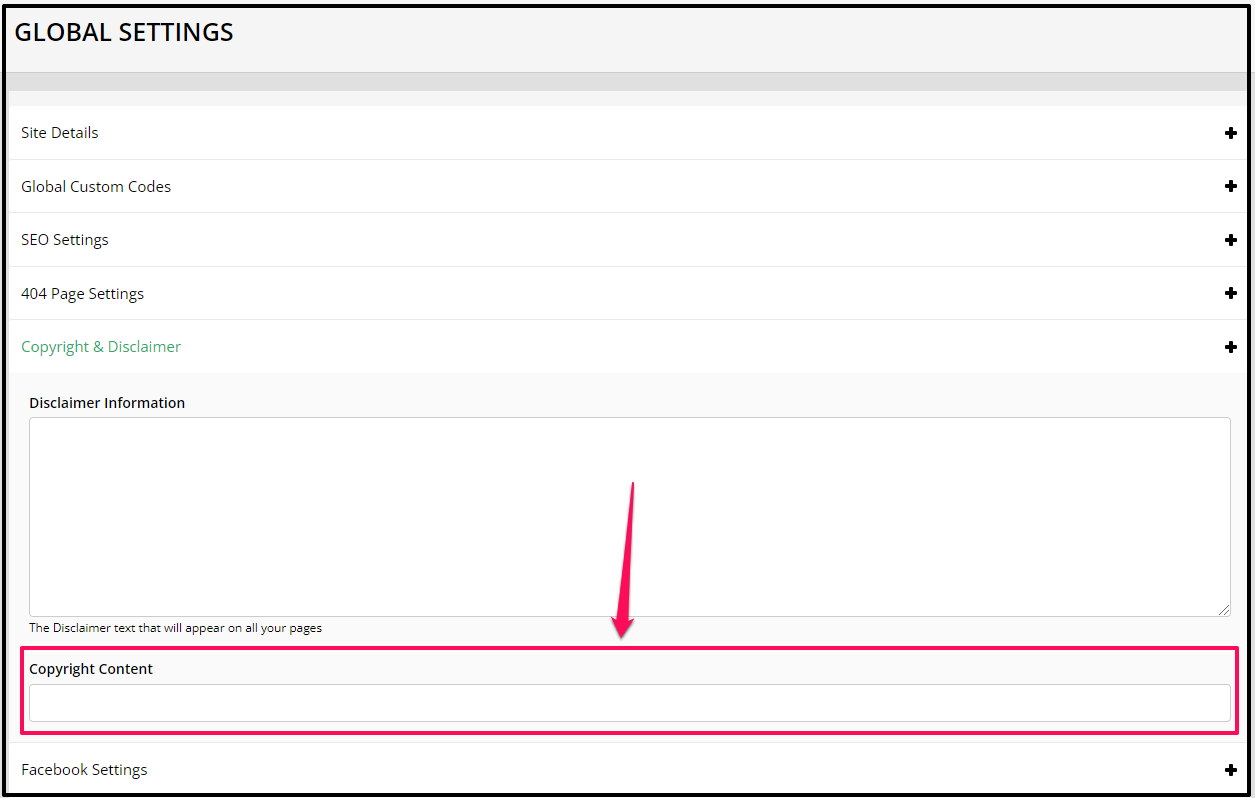
- Once opened, click on the Copyright & Disclaimer section and update the Copyright Content placeholder text.

- Once done, click on SAVE CHANGES.
To add a Copyright Block
In the right Preview Pane, mouse over the Row (green border) where you want to add a new Block element.
Next, mouse over any existing Block (black border) in the Row, and click on the black Plus (+) icon at the bottom of the Block. This will open the Blocks element list in the left sidebar menu.
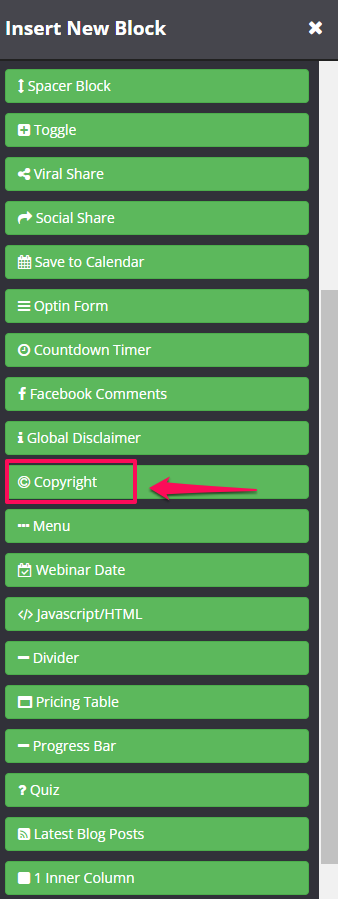
You will find the Copyright block at the bottom of the element list.
Once added, the Copyright block settings will appear in the left sidebar menu. 
Below is an overview of the various Copyright settings.

Font
This tool will help you fully customize the font style of your text. 
- Font Family
Use this feature to change your text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Text Color
This feature changes the color of your text.
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Background
This feature allows you to add a background color on your block. 
You can change the color used for the background. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Width
- Width
From the drop-down, select the preferred width % you would like for your Copyright block. The higher the % selected, the less margin will be added on either side of the title.

Borders
This feature allows you to add a border around your Copyright block. 
- Borders
Select whether you want a full border where block is wrapped in a border or simply one side of the block has a border e.g. None, All Border (full border), Top Border, Bottom Border, Right Border, Left Border, Left and Right Borders. - Border Type
You can select the style for your border.TIP 01 In order to see the border around your text, you need to select one of the actual style options available e.g. Solid, dashed or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.TIP 02 To add space between your text and the border, remember to add Padding.
For more info on how to do this, scroll down to the Spacing section below. - Border Size
You can change thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel or percentage width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
Box Shadow
This feature allows you to add a shadow around the border of your Copright Block.

- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button
Alignment
This feature allows you to reposition the text on the page.
You can choose either Left, Center or Right alignment from the drop-down.
Spacing
This feature allows you to add more space around your Copyright Block.

- Padding
You can add padding around your text, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Copyright block border. - Margin
You can add margin around your text, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your Copyright block border.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript)
- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Copyright Block.
- Type
From this drop-down you can choose a trigger to activate the animation i.e.
+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Copyright Block. Simply choose the preferred option from the drop-down menu.
+ Fade In – the Copyright block will fade in from the background
+ Scale In – the Copyright block scales in from the background
+ Top – the Copyright block will slide in from the top
+ Right – the Copyright block will slide in from the right
+ Bottom – the Copyright block will slide in from the bottom
+ Left – the Copyright block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Copyright appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Mobile
This feature allows you to adjust the size of the font when in mobile view.
Font Size
You can enter the size of the text for mobile view 
Display
This feature allows you to choose the type of device you want the Copyright block to display.
- Display
From this drop-down, you can choose which device you want to display the Copyright block.
+ All Devices – the Copyright block will be displayed on both desktop and mobile devices
+ Desktop Only – the Copyright block will be displayed on desktop devices only
+ Mobile Only – the Copyright block will be displayed on mobile devices only
+ None – the Copyright block will not be displayed on both desktop and mobile devices
That’s it, click SAVE and you are done!
