The Save to Calendar Block allows you to add a Calendar feature to your Campaign or Course page, which allows users to save your Event or Webinar Dates to their Calendar software.
Below is an overview of the various Save to Calendar Block settings.

Details
- Buttons Label
Add the text you prefer for your Button Labels. - Event Title
Add the Title of the event you would like users to save to their Calendar software.
Supported Calendars are Outlook, Google Calendar and iCalendar. - Text
Add descriptive text regarding your Event or Webinar. - Link
You may enter a URL to make it hyperlink. - Select Type
From this drop-down you will find two options – Fixed Date and Auto Webinar.
+ Fixed Date
This setting is used when you are running an event or webinar on a specific date and time. - Event Time
To set the Date & Time for the Event or Webinar
Click in the field provided. A Calendar pop-up will appear.
Select the Date, Time, Minute and Second.
Once done, click on Done.
+ Auto Webinar
This setting allows you to link the Save to Calendar tool to one of the Auto Webinars setup in the Boosters section of your site. - Select Auto Webinar
From the drop-down, select the relevant Auto Webinar you would like to link your Calendar to. The date set for that particular Auto Webinar, will be the date & time saved in the users Calendar software. - Use this link to access page
+ Copy the URL that appears in that field e.g. https://yourdomainname.com/dwefm3ue?contactEmail=XXX and paste it into a plain text document.
+ Replace the XXX with an Email merge field supported by your Email System.
+ Once done, you will use this special link to redirect your users to this page.
- Timezone
Simply select the preferred event timezone. - Event Duration in Seconds:
This option will allow you to set the event time duration in seconds.
- Repeat
You can specify a weekly recurring event to occur on specific days by enabling the Repeat option – you’ll have options from Every Monday, Every Tuesday, Every Wednesday, Every Thursday, Every Friday, Every Saturday, and Every Sunday.
Font
This tool will help you fully customize the font style of the text in your Save to calendar buttons.

- Font Family
Use this feature to change your button text’s Font type.
Click on the drop-down and select the Font type you want. - Font Size
This changes the size of your button text.
Simply click on the slider and move it left or right to increase or decrease the text size. - Line Height
This feature increases or decreases the space between the lines of text.
Click on the drop-down and select the line height you prefer. - Font Weight
This feature changes the weight of text.
The font weight property sets how thick or thin characters in text should be displayed.
Click on the drop-down and select the font weight you prefer. - Text Color
This feature changes the color of your button text.
To use custom colors, simply paste the Hex code of the exact color you want in the field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer.
Icons
This feature allows you to add an icon at the start of your text. ![]()
- Icon
Simply select whichever icon you prefer from the Icon drop-down menu. - Icon Color
To alter the color of the icon, simply select the shade you prefer from the Color Wheel below the icon menu.
Background
This feature allows you to change the background color of the button block.

- To change the background color, you can either add a Hex code in the field provided or choose a color from the Color Wheel.
- If the Color Wheel is closed, simply click on the Color Picker button to the right of the background field.
Width
From the drop-down, select the preferred width % you would like for your Save to Calendar button. The higher the % selected, the less margin will be added on either side of the button.
Hover Style
This feature allows you to change the style of your button upon hovering.
- Color
Change the color of your button label upon hovering. - Background Color
Change the color of your button upon hovering. - Border Color
Change the color of the button border upon hovering.
Border
This feature allows you to add a border around your button.
- Borders
Select whether you want a full border where the button is wrapped in a border, or simply one side of the button has a border e.g. None | All Border (full border) | Top Border | Bottom Border | Right Border | Left Border | Left and Right Borders. - Border Type
You can select the style for your border.
TIP! In order to see the border around your button, you need to select one of the actual style options available e.g. Solid, dashed, or dotted. If the setting is left on No Border Style, your selection in the Borders setting will not work.
- Border Size
You can change the thickness of the border by selecting the pixel width you prefer. - Border Radius
You can add rounded edges to the border by selecting the relevant pixel width. You may now control each side by entering the number on Top Left, Top Right, Bottom Right and Bottom Left box. - Border Color
You can change the color used for the border. To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black or click on the Color Picker button to the right of the field.
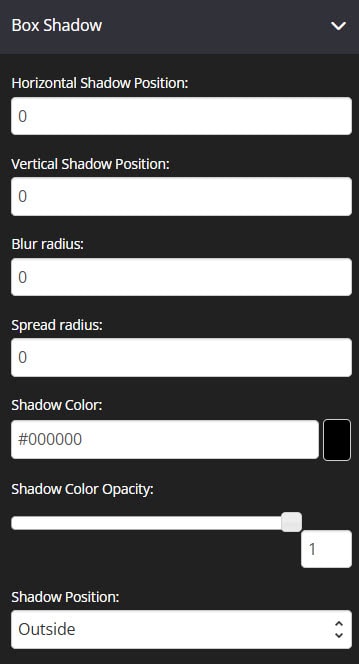
Box Shadow
This feature allows you to add a shadow around the border of your Save to Calendar Block.
- Horizontal Shadow Position
Adjust the horizontal position of the shadow. Use negative integer value to adjust horizontal position to left. Or use positive integer value to adjust to right. - Vertical Shadow Position
Adjust the vertical position of the shadow. Use negative integer value to adjust vertical position to top. Or use positive integer value to adjust to bottom. - Blur radius
Adjust the blur radius. This will determine how blurry the shadow will be. Use positive integer value. - Spread radius
Adjust the spread radius. This will determine how large the shadow will be. Use integer value. - Shadow Color
To use custom colors, simply paste the Hex code of the exact color you want in field provided e.g. #000000 = black, or click on the Color Picker button to the right of the field.
This will open the Color Wheel, where you can select whichever color you prefer. - Shadow Color Opacity
Adjust the opacity or transparency of the shadow. Click on the slider and move it left or right to increase or decrease the opacity. - Shadow Position
Adjust the position of the shadow, either inside or outside (default) the button.
Alignment
This feature allows you to reposition the Save to Calendar Block.
- Block Align
The feature allows you to re position the button on the page.
You can choose either Left, Center or Right alignment from the drop-down. - Text Alignment
This feature allows you to reposition the text on the button. You can choose either Left, Center or Right alignment from the drop-down.
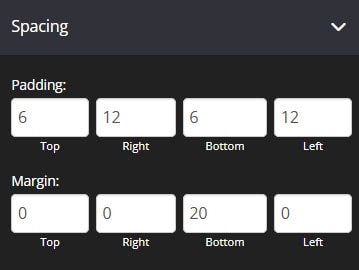
Spacing
Adjust the spacing of the Save to Calendar Block. 
- Padding
You can add padding around your text, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your Save to Calendar block border.
- Margin Bottom
This feature allows you to add more space below the Save to Calendar block. Simply add the numeric (pixel) value to the field provided.
Options
This feature allows you to use the available options for extra coding (HTML/CSS/JavaScript) 
- Element Id:
This shows the element id of a specific block, which can then be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. To learn more, please check here
- Classes:
This feature allows is used to define equal styles for elements with the same class name. To learn more, please check here
Animation
This tool allows you to add animation effects to your Save to Calendar Block.
- Type
From this drop-down you can choose a trigger to activate the animation i.e.+ None – no animation will be applied
+ On Page Load – the animation is triggered as the page loads.
+ On Page Scroll – the animation is triggered only when the user scrolls to that section. - Style
This feature adds an animation style to your Save to Calendar Block. Simply choose the preferred option from the drop-down menu.+ Fade In – the Save to Calendar block will fade in from the background
+ Scale In – the Save to Calendar block scales in from the background
+ Top – the Save to Calendar block will slide in from the top
+ Right – the Save to Calendar block will slide in from the right
+ Bottom – the Save to Calendar block will slide in from the bottom
+ Left – the Save to Calendar block will slide in from the left - Delay (ms)
If you want to add a time delay for when the Save to Calendar Block appears, simply add the delay in milliseconds e.g. 3000ms will be 3 second delay.
Mobile
This feature allows you to adjust the size of the font when in mobile view. 
- Font Size
You can enter the size of the text for mobile view - Button Type
From the drop-down, select the width you prefer for your button from the options provided:
i.e. Same as desktop | Full Width | 90% | 80% | 70% | 50% | 35% | Padding Defined
- Padding
You can add padding around your block when in mobile view, so that there is additional space. Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Padding field provided.
This is particularly helpful if you want to add spaces inside your block border. - Margin
You can add margin around your row when in mobile view, so that there is additional space.
Simply add the numeric (pixel) value to the Top, Bottom, Right or Left Margin field provided.
This is particularly helpful if you want to add spaces outside your block border.
Display
This feature allows you to choose the type of device you want the Save to Calendar block to display.

- Display
From this drop-down, you can choose which device you want to display the Save to Calendar block
+ All Devices – the Save to Calendar block will be displayed on both desktop and mobile devices
+ Desktop Only – the Save to Calendar block will be displayed on desktop devices only
+ Mobile Only – the Save to Calendar block will be displayed on mobile devices only
+ None – the Save to Calendar block will not be displayed on both desktop and mobile devices
That’s it, click on SAVE and you are done!
It will look like this:
It will display a button that, when clicked, will present the users with the three available options.